Manual Woocommerce 2.0
20 jun. 2023
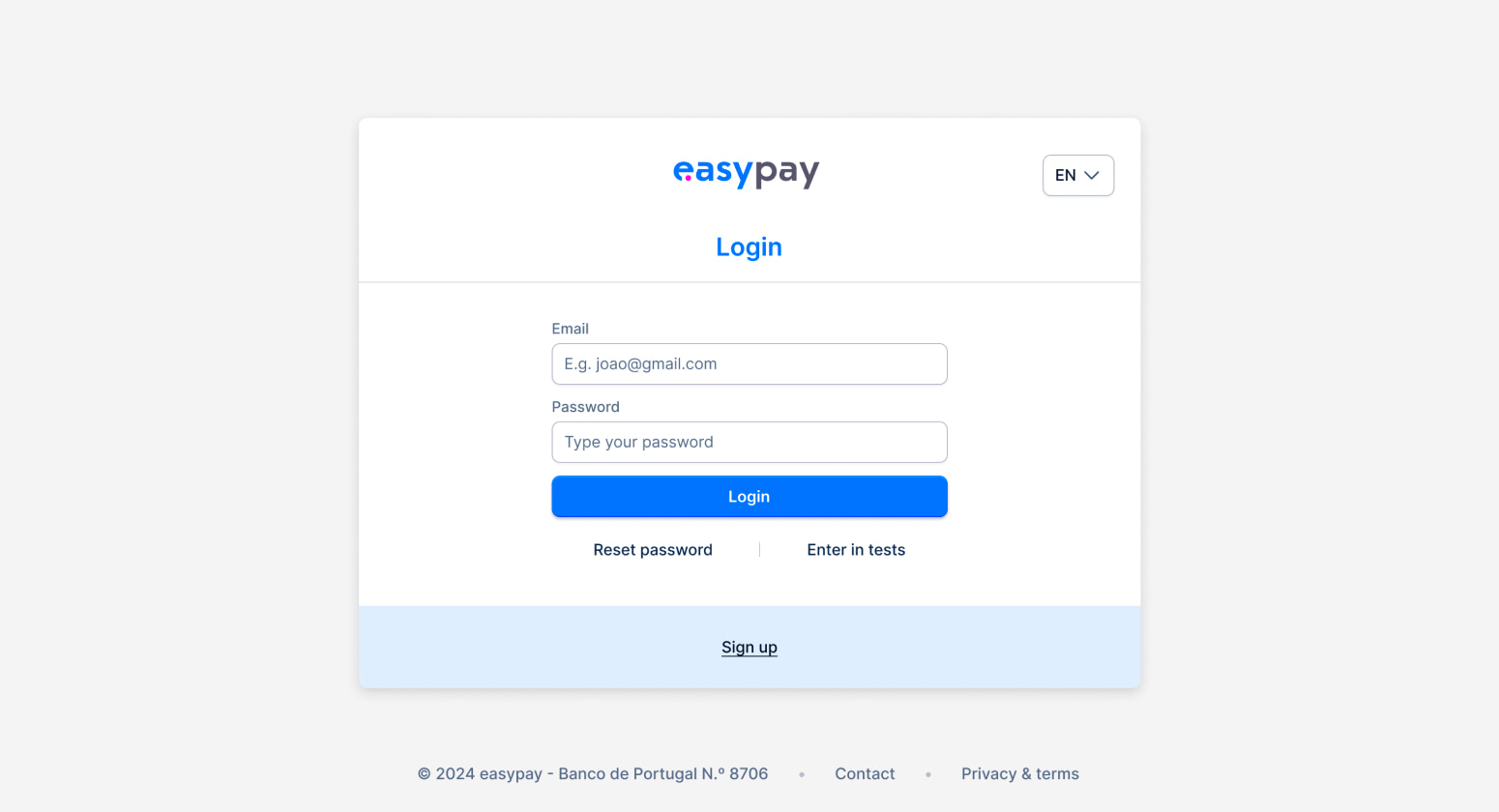
1. Login E-commerce
Faça login na plataforma E-commerce da easypay, utilizando as mesmas credenciais de acesso (email e password) ao seu backoffice.
https://e-commerce.easypay.pt/
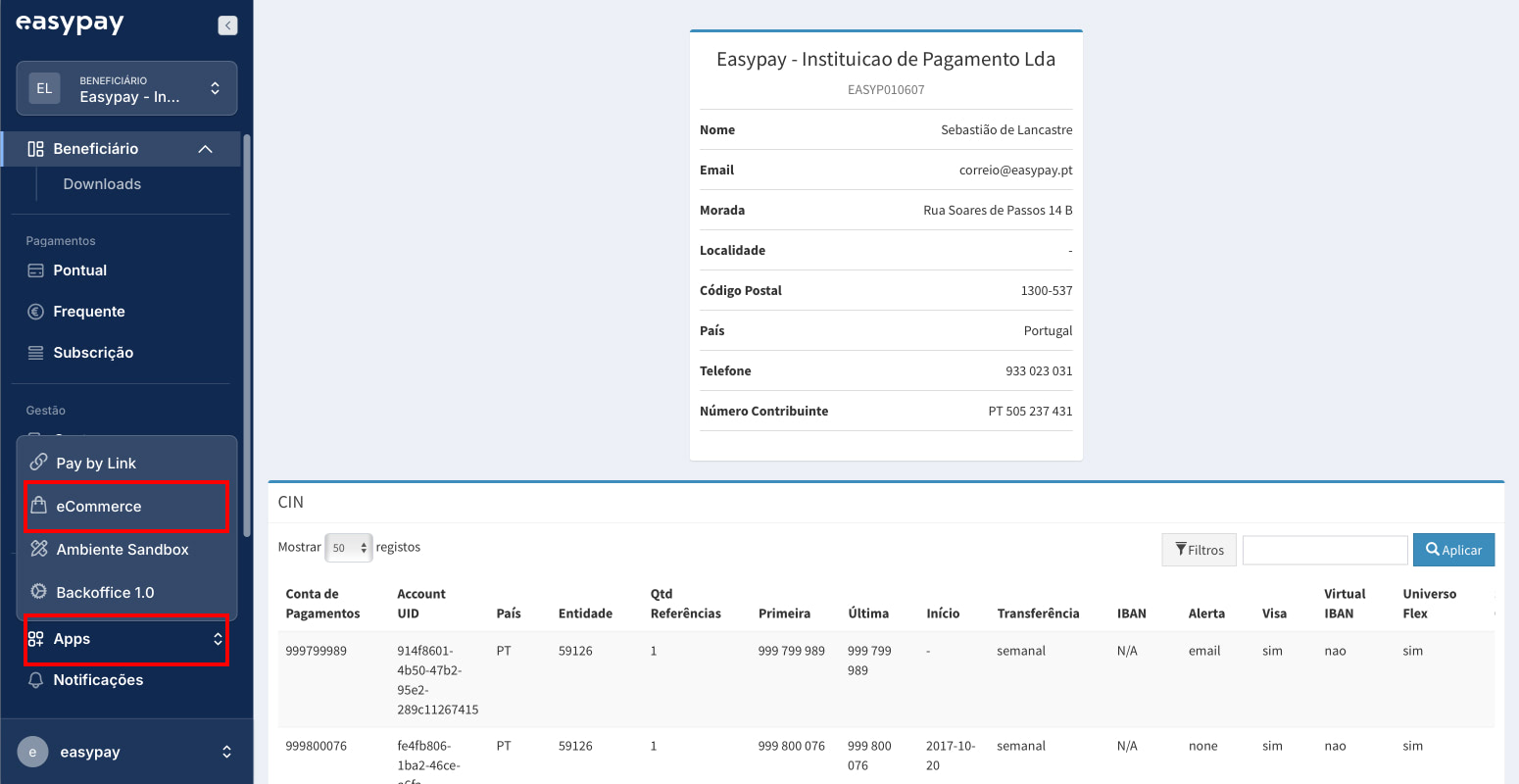
Alternativamente poderá sempre aceder a este menu da seguinte forma:
Login no BackOffice da easypay > selecionar a opção “Apps” > no final, basta clicar em no botão E-commerce. Será redirecionado num novo separador à plataforma E-commerce da easypay.
2. Criar Loja na plataforma e-commerce
Neste menu irá criar a sua ligação à loja WooCommerce.
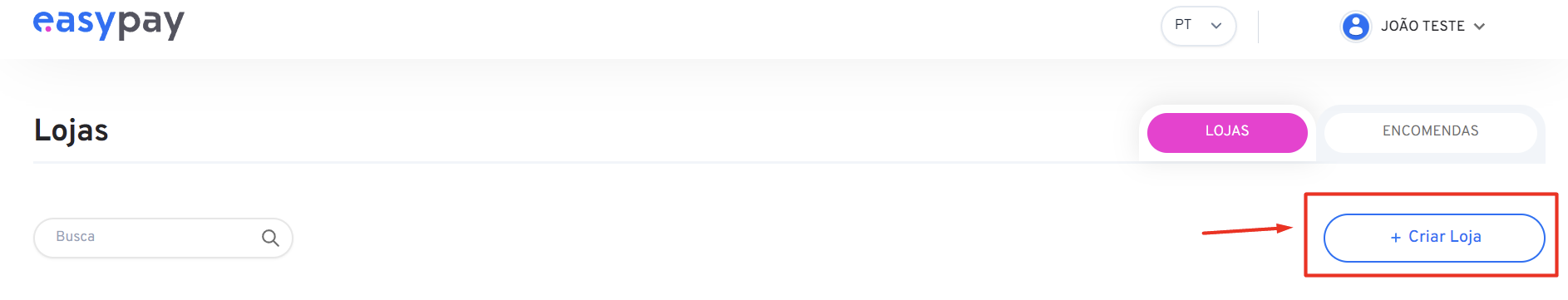
2.1. Criar Loja
Para criar a sua loja, deverá clicar no botão “+ Criar Loja” e preencher os dados do formulário apresentado.
Se tiver mais do que uma loja, terá de repetir o processo, para quantos domínios tiver.

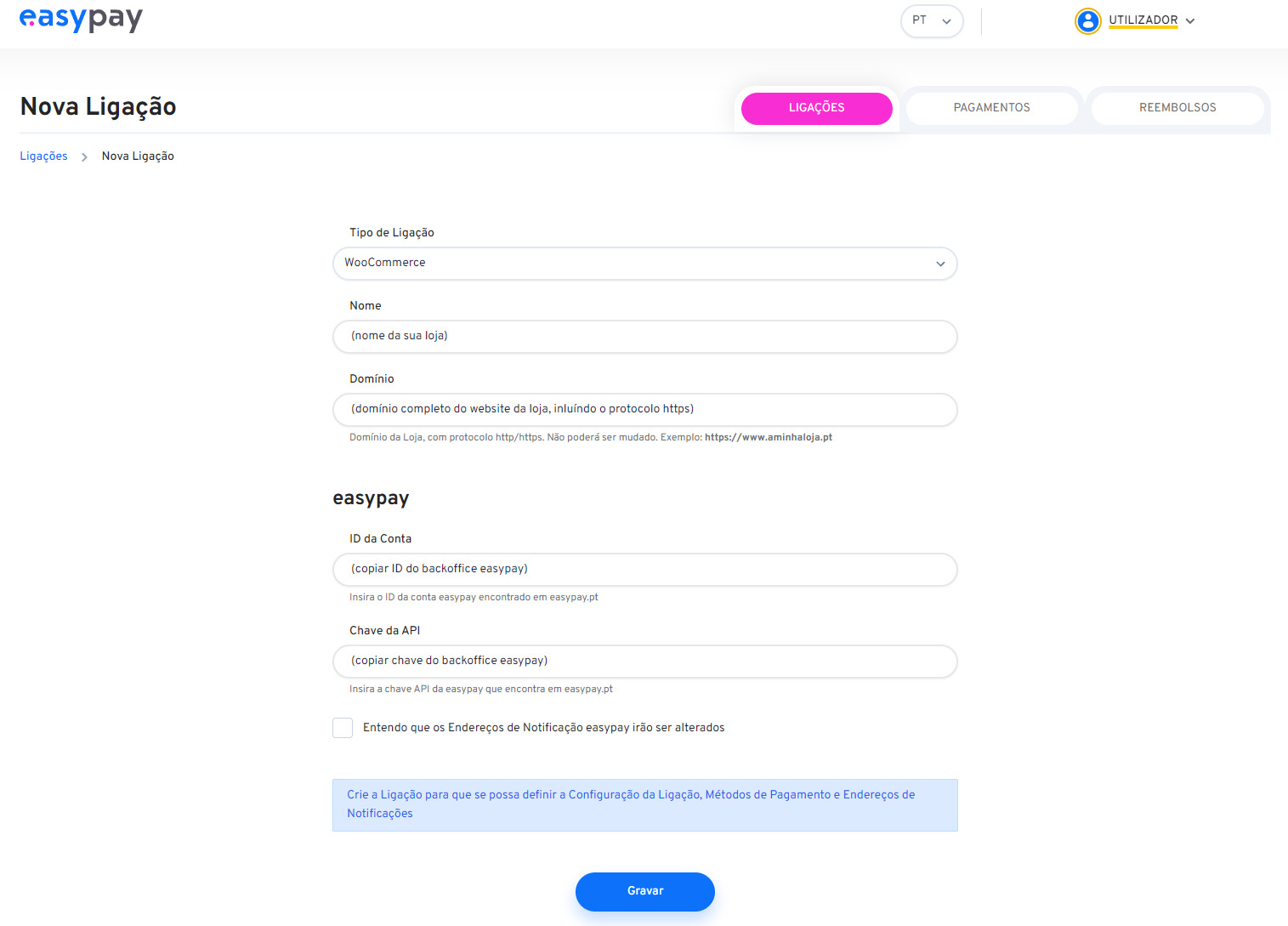
2.2. Preenchimento de dados para Criação da Ligação à Loja

Dados a Preencher:
Tipo de Loja: Woocommerce
Nome: Nome da sua Loja
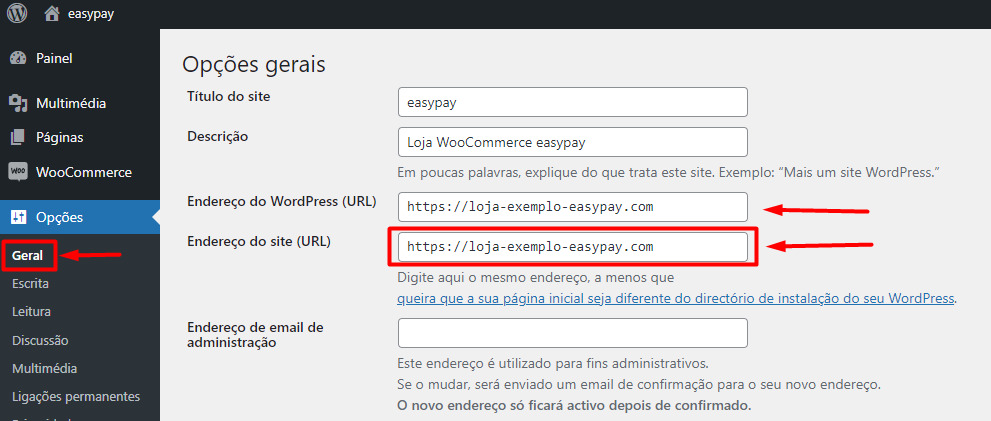
Domínio: URL da completo. Ter em atenção que deverá sempre retirar esta informação na seguinte opção em BackOffice (WordPress) Opções > Geral > copiar o Endereço do site (URL) Nota: Não escrever o URL manualmente.

easypay: Chaves da easypay (ID da conta + Chave da API):
Ver o passo 3.1 – Neste passo vai gerar as chaves da easypay (antes de fazer gravar a loja).
3. Configurações easypay e WooCommerce
3.1. Configurar Easypay
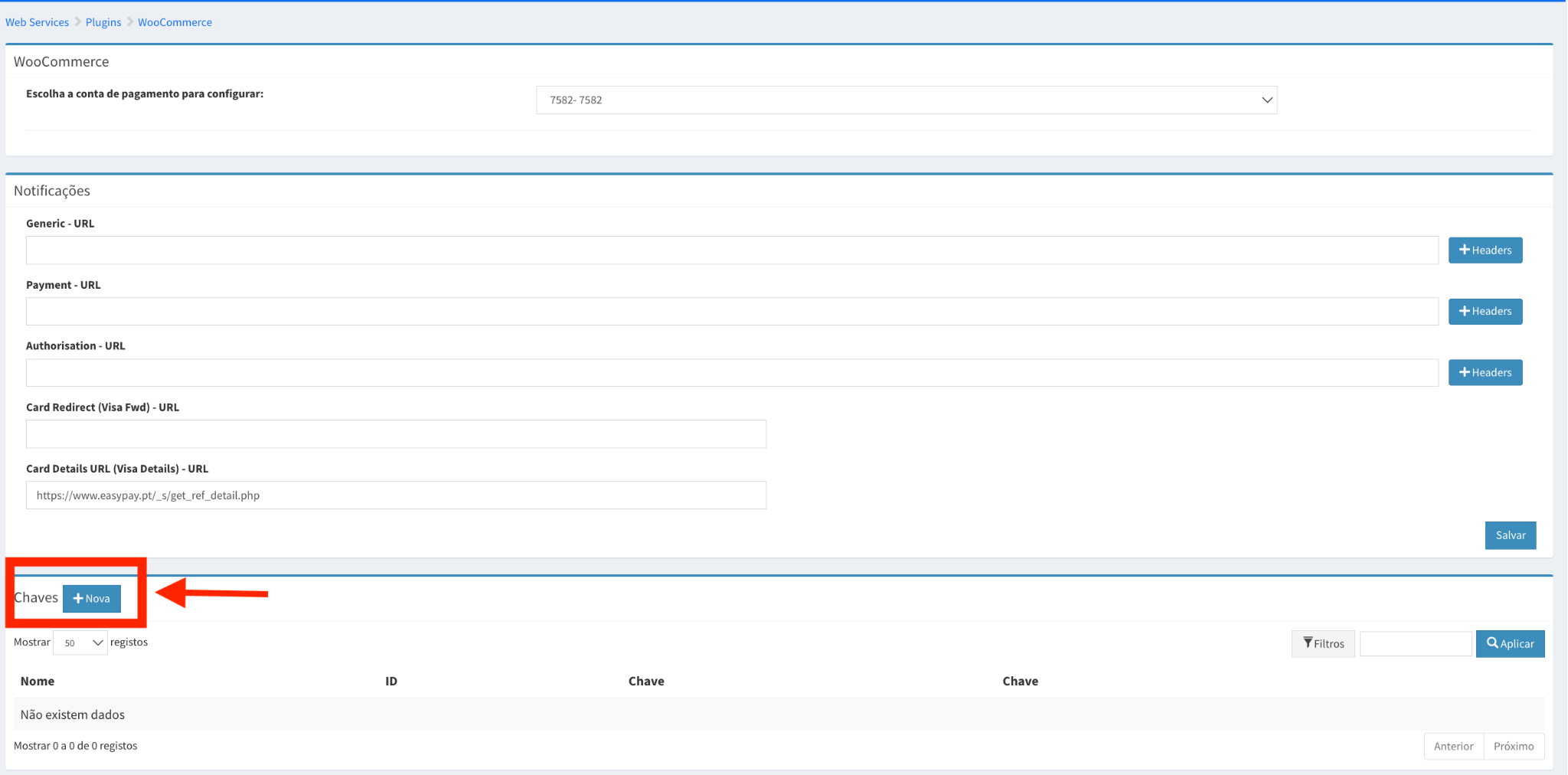
Aceda ao seu backoffice easypay e no menu Web Services > Plugins > WooCommerce > Gerar chaves em (+Nova).
Serão geradas as Chaves, onde consta, o ID da conta + Chave da API a configurar.

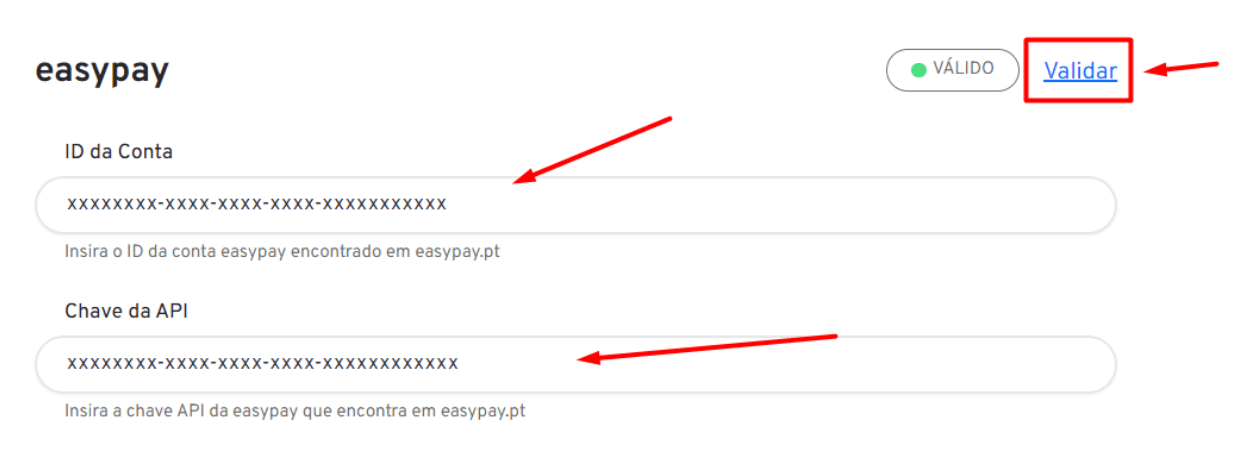
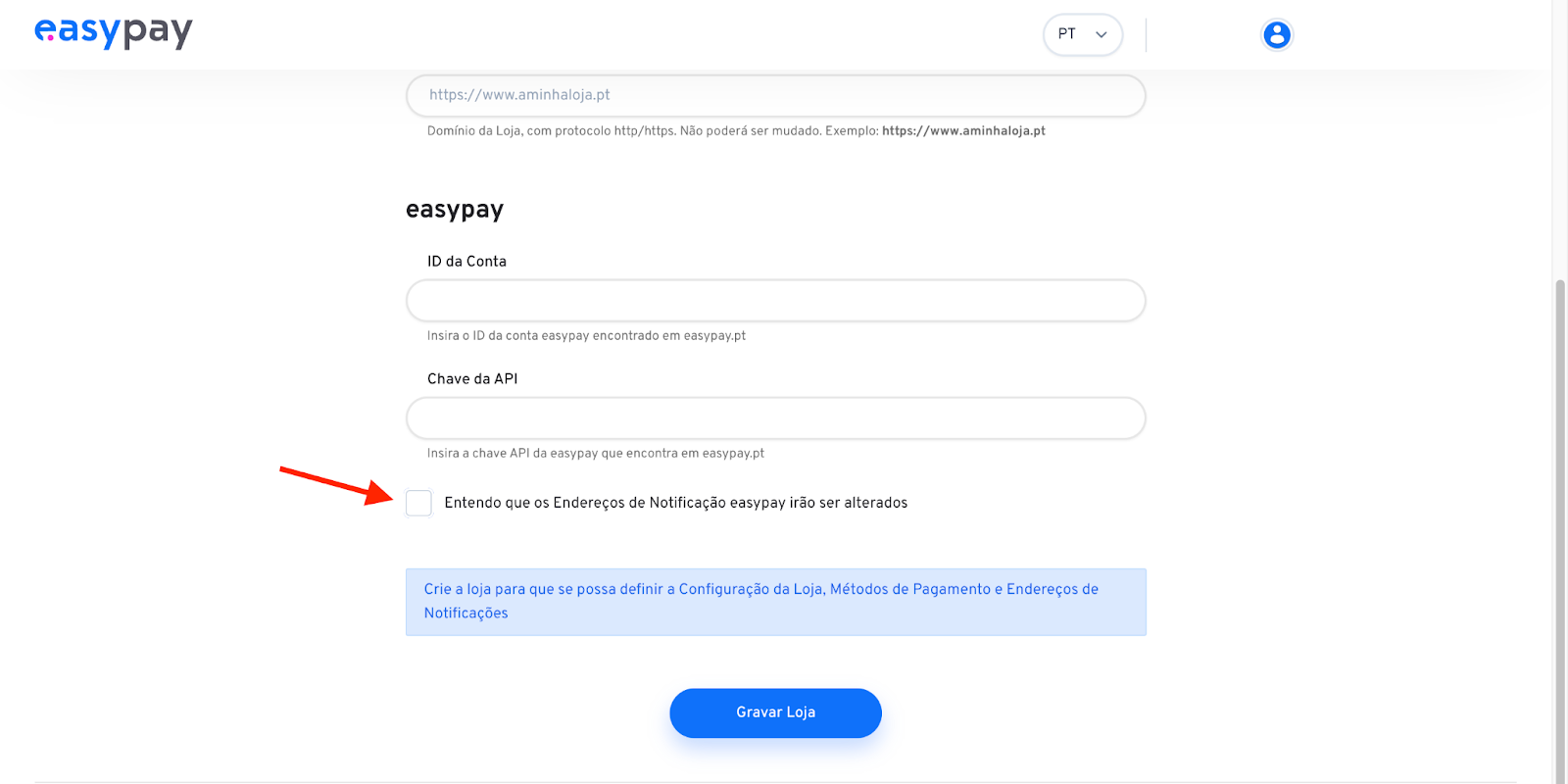
No final apenas terá de copiar as chaves (ID da conta + Chave da API) geradas anteriormente, e colar no BackOffice E-commerce:


- Validar “checkbox” para que autorize a cópia automática dos URL’s de comunicação para o seu BackOffice Easypay.
- Clicar em “Gravar”
Após este passo a sua loja será submetida a validação (prazo máximo 2 dias úteis)
Obs: Pode continuar e terminar a integração ficando somente a funcionar após validação.
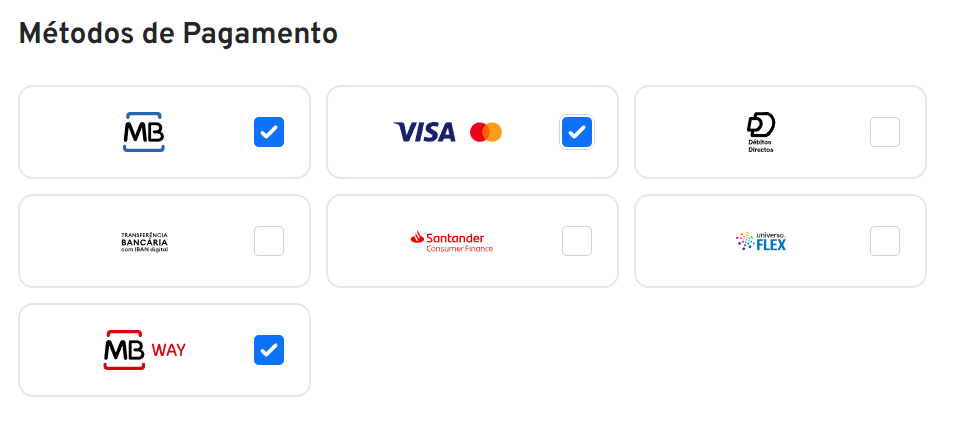
Após posterior validação, poderá selecionar os métodos de pagamento contratados com a easypay nesta conta.

Basta Selecionar os métodos de pagamento pretendidos e fazer “Gravar Loja” (botão que se encontra no fim da página)

Notas Importantes:
- Desta forma a loja está completamente criada, sendo apenas preciso validação da Loja por parte da easypay, e caso não verifique esta validação num espaço de 2 dias úteis, deverá entrar em contacto com a easypay.
- É recomendável que a loja seja apenas registada na nossa plataforma e-commerce quando já existir uma loja Woocommerce criada
3.2. Configurar Woocommerce
Este ponto tem très passos para efetuar.
1° Passo — Instalar o plug-in easypay.
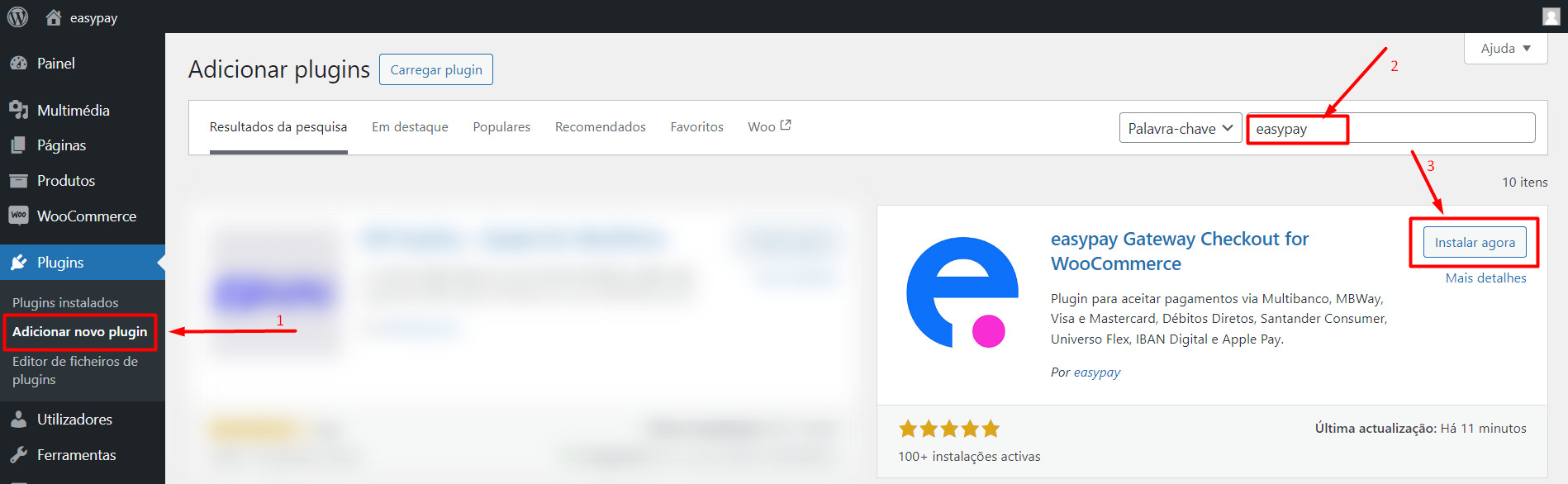
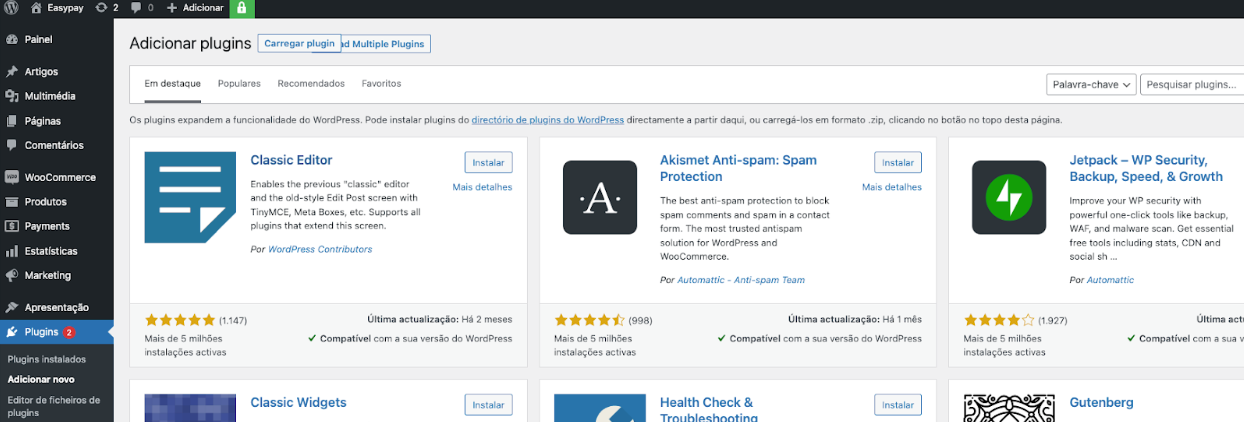
Ir ao menu “Plugins” do wordpress, escolher “Adicionar Novo Plugin”, procurar por easypay e fazer “Instalar Agora”.
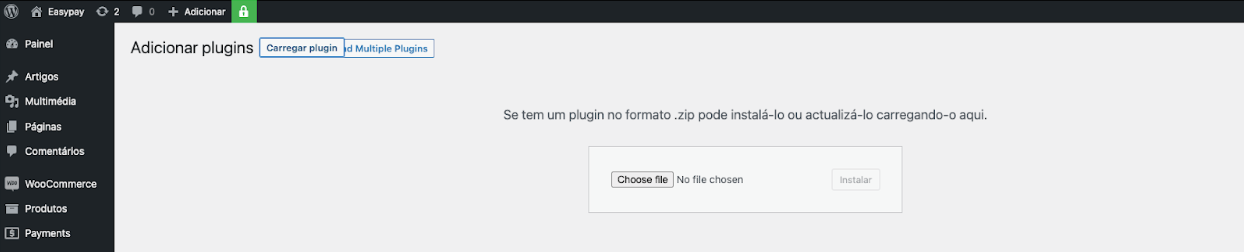
Alternativa: Ir diretamente ao website oficial do wordpress (https://pt.wordpress.org/plugins/easypay-gateway-checkout-wc/) e descarregar e carregar manualmente plugin.


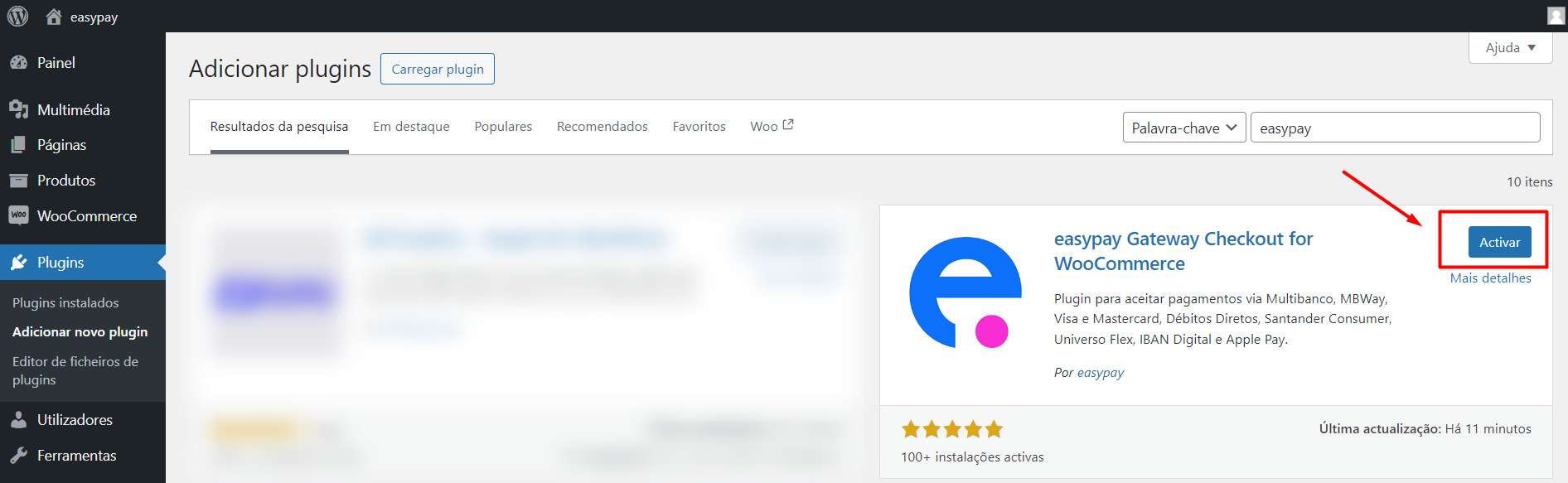
Após proceder à instalação deve ativar o plug-in:
Ou em alternativa, activar o plugin “Checkout de Pagamentos easypay para WooCommerce” na secção Plugins do WordPress.

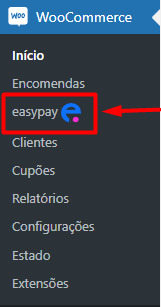
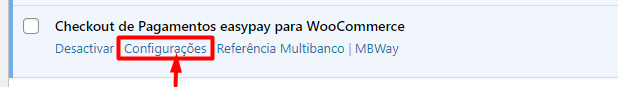
Neste passo vamos terminar a configuração do plug-In clicando em Configurações ou no menu do lado esquerdo em WooCommerce > easypay

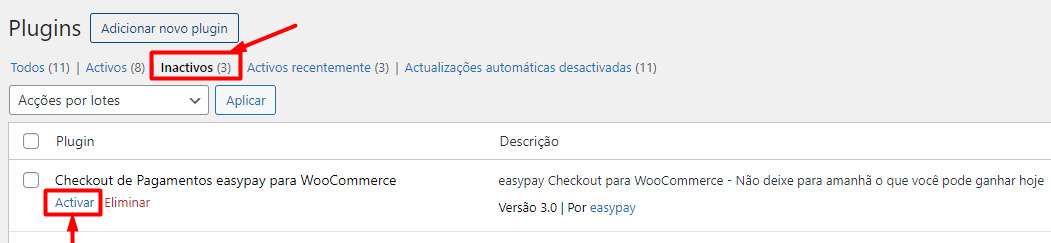
OBS: No caso do plug-in não aparecer no menu de pagamentos deve aceder em Backoffice WooCommerce > Plugins e no filtro “Inativos”, encontrar o “Checkout de Pagamentos easypay para WooCommerce” e ativar.


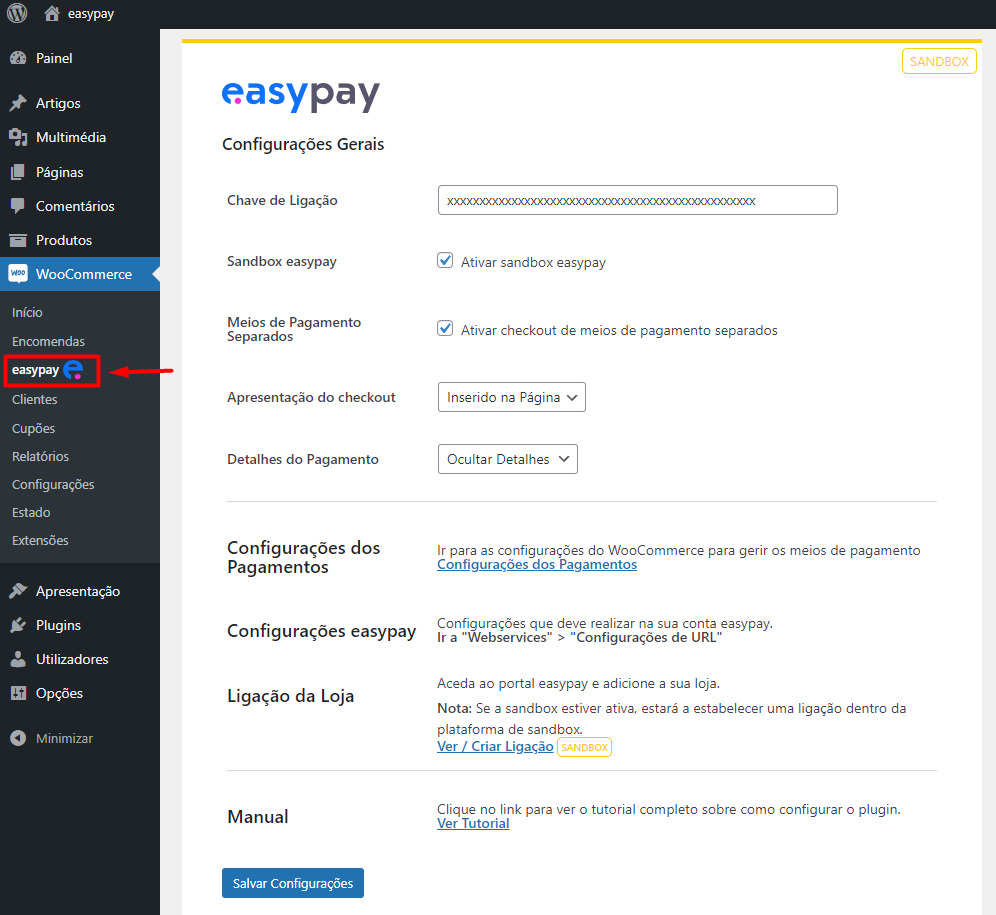
2º Passo – Configurar o plug-in easypay.

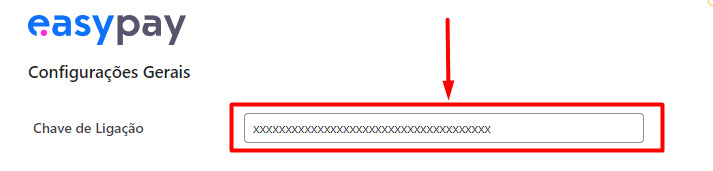
- Chave de Ligação: Irá colar a chave da ligação proveniente da plataforma e-commerce easypay (explicado em detalhe no próximo passo)
- Sandbox easypay: Poderá usar o plugin em modo sandbox, no entanto, terá de criar uma ligação na plataforma e-commerce easypay de sandbox e terá de passar pelo mesmo processo de validação. (Apenas deve estar ativo se realmente pretender utilizar o modo de testes)
- Meios de Pagamentos Separados:
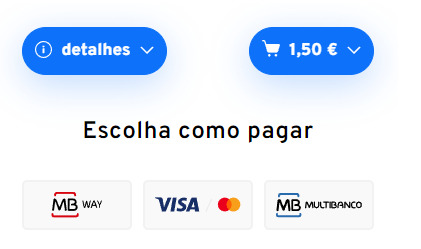
- Se estiver ativo, os meios de pagamentos contratados irão aparecer ao utilizador em separado, dessa forma podem escolher o meio de pagamento para efetuar a compra.
- Se estiver ativo, os meios de pagamentos contratados irão aparecer ao utilizador em separado, dessa forma podem escolher o meio de pagamento para efetuar a compra.
Exemplo:

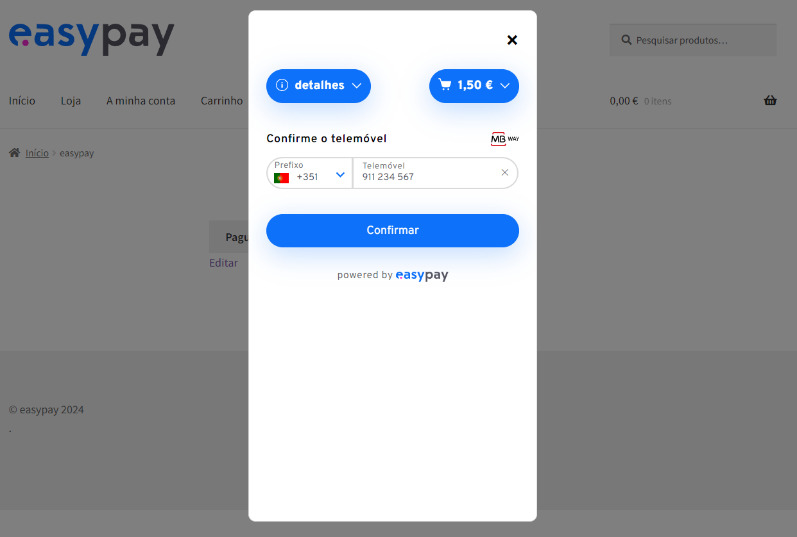
- Se estiver desativado, os meios de pagamento aparecem para escolha no checkout da easypay e assim os clientes só fazem uma escolha dos meios de pagamento.
Exemplo:
- Se estiver desativado, os meios de pagamento aparecem para escolha no checkout da easypay e assim os clientes só fazem uma escolha dos meios de pagamento.
![]()
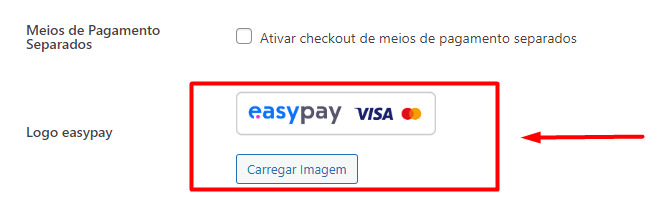
Nota:
Com esta opção ativa também estará disponível a possibilidade de alterar o logotipo apresentado por defeito, podendo ser descarregados em: https://www.easypay.pt/brand-center/

- Apresentação do checkout:
- Inserido na Página – Aparece embebido na página do WooCommerce de Pagamento da easypay.

- Popup – Aparece um botão para pagar na página do WooCommerce de Pagamento da easypay e ao clicar irá abrir o checkout da easypay em Popup.
- Esta funcionalidade abrirá o checkout de pagamento em Popup
- Se for fechado tem um botão “Pague Agora” que é estilizado automaticamente pelo template utilizado.
- Esta funcionalidade é aconselhada para quando há a necessidade de ter conteúdo por trás sem ter o checkout diretamente a ocupar espaço na página.
- Popup – Aparece um botão para pagar na página do WooCommerce de Pagamento da easypay e ao clicar irá abrir o checkout da easypay em Popup.
Nota: Não aparece como popup na página de Finalizar compra mas sim na página de Checkout.

- Detalhes do Pagamento:
- Ocultar Detalhes – Se estiver esta opção selecionada,
o utilizador não irá ver a janela das suas informações no
checkout da easypay.
(não terá de fazer dois cliques para efetuar o pagamento)
No entanto, se o utilizador não preencheu alguns dos
campos obrigatórios, o passo 1 dos detalhes irá aparecer.
- Ocultar Detalhes – Se estiver esta opção selecionada,

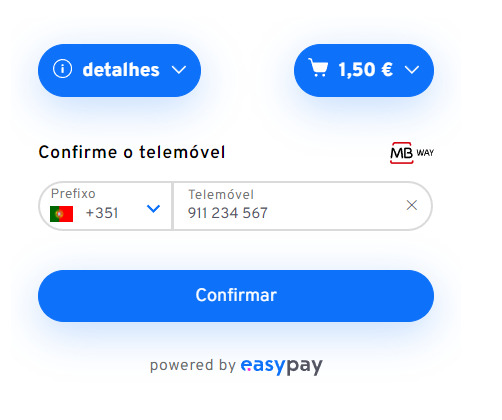
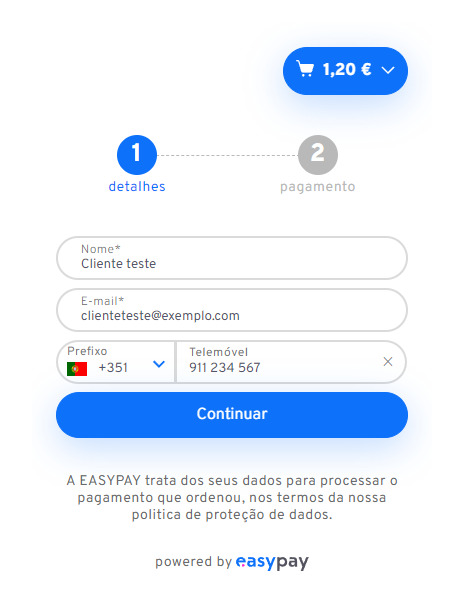
- Mostrar Detalhes – Se estiver esta opção selecionada,
o utilizador irá ver um resumo das suas informações.
- Mostrar Detalhes – Se estiver esta opção selecionada,

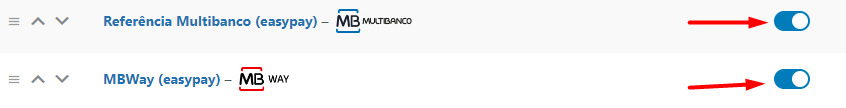
- Configurações dos Pagamentos: Aqui encontra-se o link direto para ativar o desativar os meios de pagamento no WooCommerce.
Nota: Certifique-se que os meios de pagamento easypay que pretende estão ativos

3º Passo – Gerar a Chave de Ligação
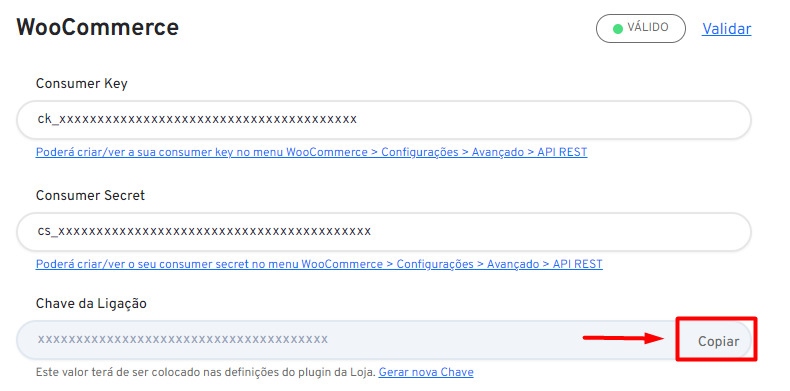
No e-commerce da plataforma easypay, deve Copiar / Gerar Chave e colar no plugin easypay WooCommerce no campo “Chave de Ligação”.
Plataforma e-commerce easypay:

Plugin WooCommerce easypay:


3. Configurar API WooCommerce
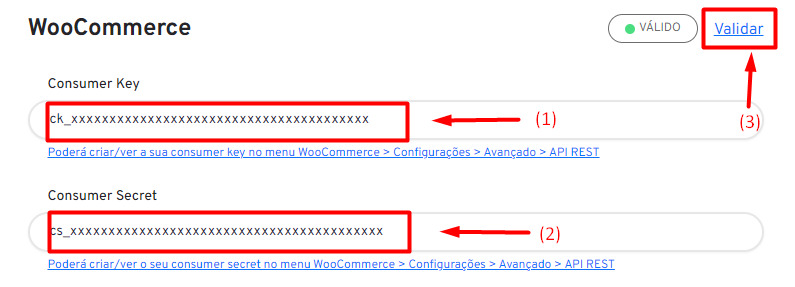
Configurar e Validar o Consumer Key e Consumer Secret da API do WooCommerce. Isto permite que a easypay comunique com a sua loja WooCommerce.
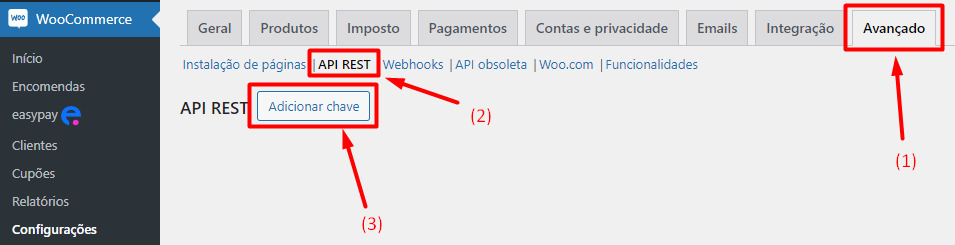
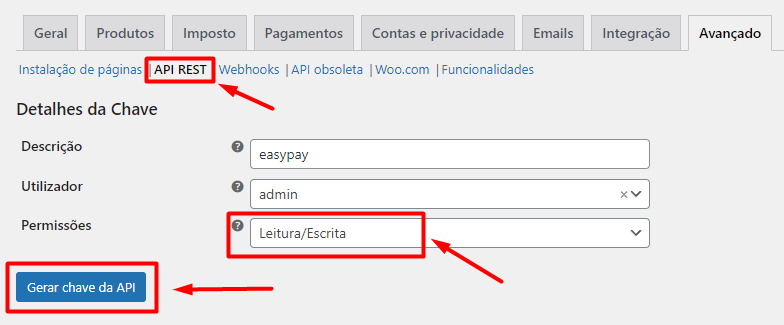
No seu WordPress, no menu WooCommerce > Configurações > Avançado > API REST:


- Adicionar Chave da API REST no Woocommerce
- Adicionar Descrição > Selecionar Utilizador
- A configuração mais importante neste cenário é que tenha selecionado as permissões “Leitura e Escrita” e fazer Gerar chave da API.
Por fim, basta copiar e colar as chaves nos respetivos campos, apresentados anteriormente, para a plataforma de e-commerce e fazer validar.

4. Página Inicial – Plataforma e-Commerce easypay
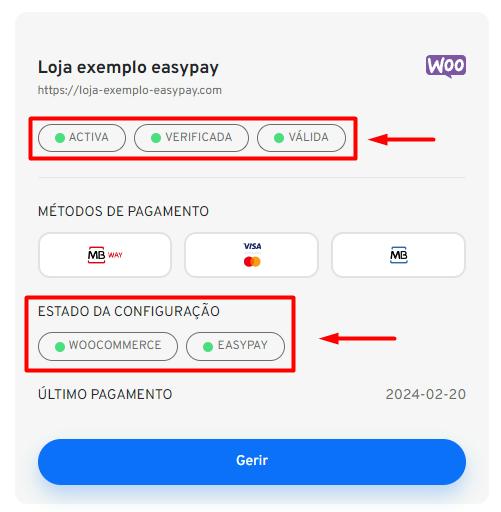
São listadas todas as ligações que tem associadas à sua conta easypay.
Facilmente poderá verificar vários tipos de informações:
- Se a loja se encontra ativa
- Se a loja se encontra verificada pela easypay
- Se a loja está com os dados válidos da easypay
- Estado da configuração do WooCommerce e da easypay

São listadas todas as ligações que tem associadas à sua conta easypay. Facilmente poderá verificar vários tipos de informações:
- Se a loja se encontra ativa
- Se a loja se encontra verificada pela easypay
- Se a loja está com os dados válidos da easypay
- Estado da configuração do WooCommerce e da easypay
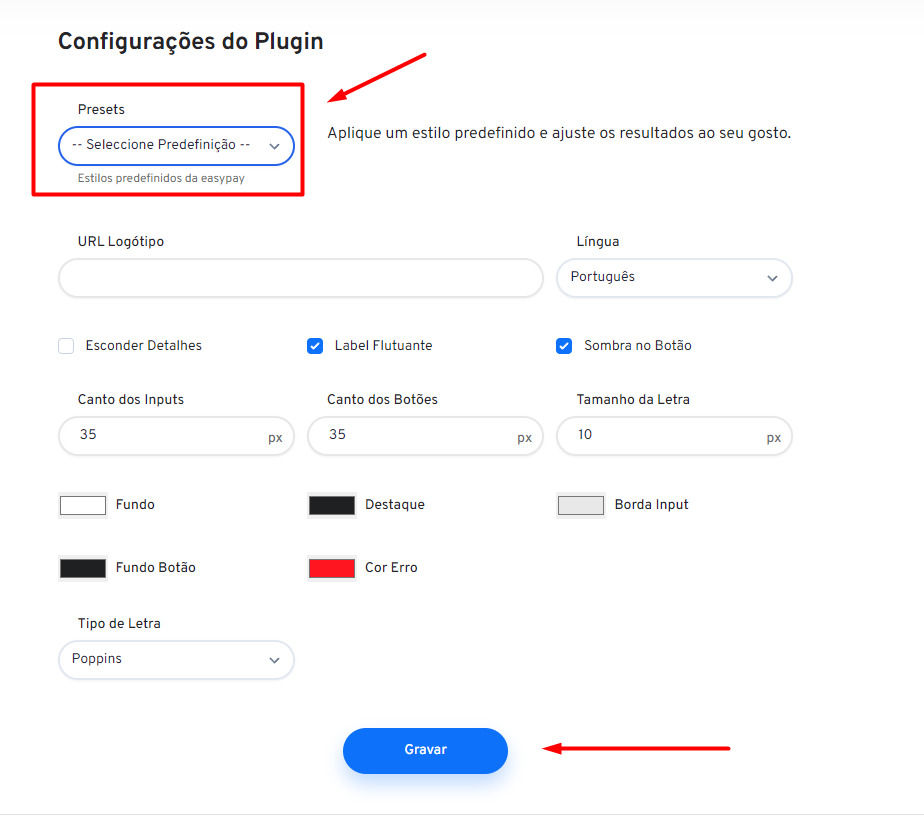
5. Personalizar estilo do Checkout – Plataforma e-Commerce easypay
Pode estilizar o seu checkout final alterando as opções disponíveis na página da Ligação.
- Presets
- Pode escolher estilos predefinidos pela easypay
- URL Logotipo
- Pode colocar um URL do seu logotipo
- Língua
- Neste momento é definida automaticamente pelo seu wordpress
- Esconder Detalhes
- Está presente nas definições do Plugin no woocommerce
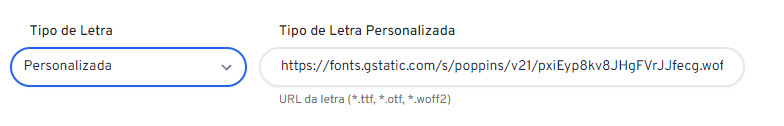
- Tipo de Letra
- Pode escolher uma font personalizada colocando o link da font.
Exemplo: 
- Todas as outras opções
- São estilizações que pode alterar consoante a sua personalização
- Gravar
- Por fim basta clicar no botão de Gravar.
- Pode escolher uma font personalizada colocando o link da font.
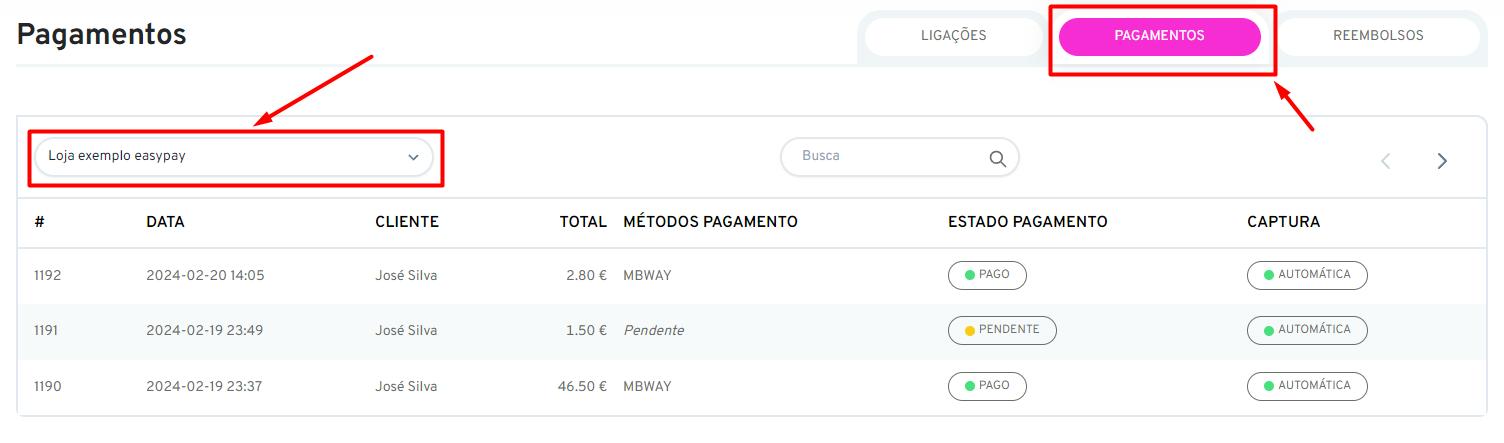
6. Página Pagamentos – Plataforma e-Commerce easypay

Aqui é possível ver todas as entradas de encomendas efectuadas apenas com a easypay.
Se for usado outro método de pagamento que não easypay pelo Woocommerce, então não irá aparecer aqui neste ecrã.
É possível, de forma rápida, ver a “Data”, “Cliente”, “Montante Total”, “Métodos de Pagamento”e “Estado da Encomenda”.
Se o utilizador tiver mais que uma loja registada, poderá escolher a loja que quer consultar, como representado na figura acima.
7. Informações suporte easypay:
6.1. Informações para Programadores
Caso a plataforma e-commerce não valide a ligação com a API do e-commerce deve certificar-se que consegue fazer um pedido via API ao WooCommerce.
Segue um exemplo de um teste básico que pode ser feito via Postman:
- GET a endpoint [URL do WooCommerce] + /wp-json/we/v3/taxes
- Autorização Básica usando o Consumer Key e Consumer Secret gerado na API do WooCommerce
Caso não devolva resultados deve validar as configurações do seu servidor ou do seu WordPress.
6.2. Informações Gerais
Qualquer dúvida adicional que tenha, solicitamos que entre em contacto com a easypay.
Solicitamos sempre que nos envie um email para o correio@easypay.pt.
Neste email deverá ter os seguintes dados:
- Contribuinte da empresa em questão;
- Prints das configurações feitas até ao momento;
- Print do erro que lhe aparece;
URL’s de comunicação (informativo):
https://e-commerce.easypay.pt/webhooks/easypay/generic – (Generic – URL na easypay)
https://e-commerce.easypay.pt/webhooks/easypay/transaction – (Payment – URL na easypay)
https://e-commerce.easypay.pt/webhooks/easypay/authorisation – (Authorisation – URL na easypay)
https://e-commerce.easypay.pt/webhooks/easypay/visa-fwd – (Card Redirect (Visa Fwd) – URL na easypay)
https://e-commerce.easypay.pt/webhooks/easypay/visa-detail – (Card Details URL (Visa Details) – URL na easypay)
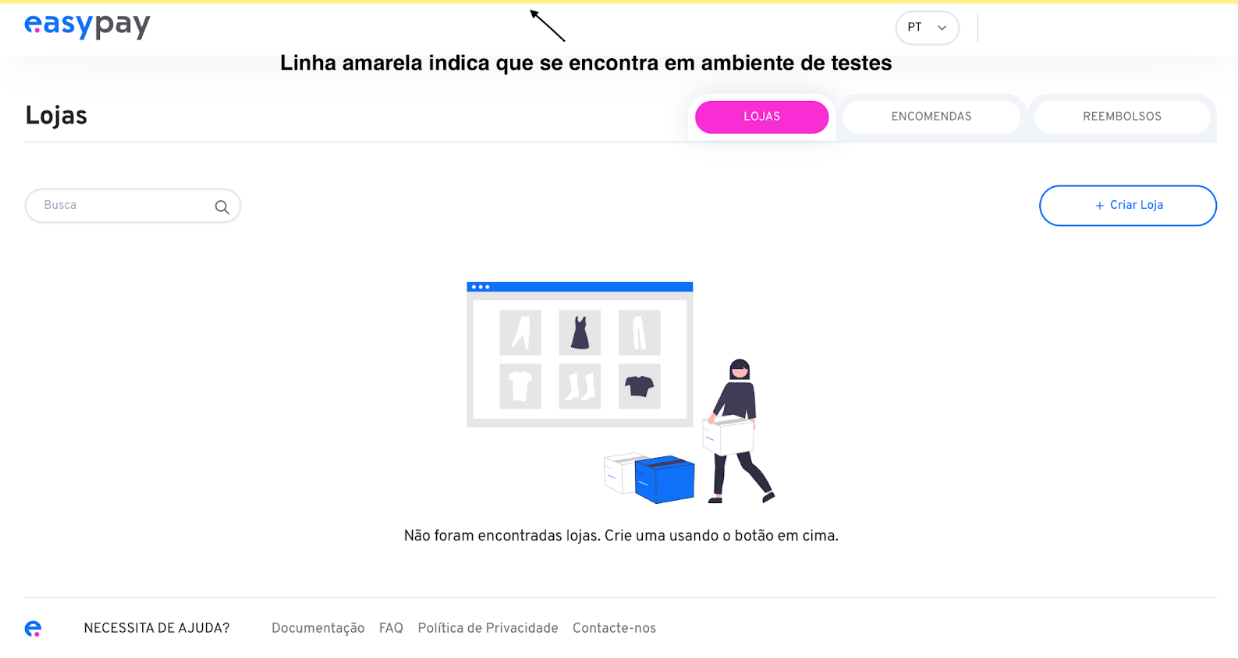
8. Configurar WooCommerce de Testes (Sandbox)
Faça login na plataforma E-commerce de testes da easypay, utilizando as mesmas credenciais de acesso (email e password) do seu backoffice de testes da easypay.
https://e-commerce.test.easypay.pt/
Uma barra amarela irá estar presente informando que se encontra em ambiente de testes.

Alternativamente poderá sempre aceder a este menu da seguinte forma:
Login no BackOffice de testes da easypay > selecionar a opção “Apps” > no final, basta clicar em E-commerce.
Será redirecionado para um novo separador, E-commerce de testes da easypay.
A partir deste momento pode efetuar a configuração utilizando as das plataformas, BackOffice de testes easypay e e-commerce de testes, utilizando o passo a passo da integração de produção.
(todo a processo de configuração deste modo de testes é igual às configurações de produção.)
URL’s de notificação em Sandbox:
https://e-commerce.test.easypay.pt/webhooks/easypay/generic – (Generic – URL na easypay)
https://e-commerce.test.easypay.pt/webhooks/easypay/transaction – (Payment – URL na easypay)
https://e-commerce.test.easvpay.pt/webhooks/easvpay/authorisation – (Authorisation- URL na easypay)
https://e-commerce.test.easvpav.pt/webhooks/easvpay/visa-fwd – (Card Redirect (Visa Fwd) – URL na easypay)
https://e-commerce.test.easypay.pt/webhooks/easypay/visa-detail – (Card Details URL (Visa Details) URL na easypay)
- 1. Login E-commerce
- 2. Criar Loja na plataforma e-commerce
- 3. Configurações easypay e WooCommerce
- 4. Página Inicial - Plataforma e-Commerce easypay
- 5. Personalizar estilo do Checkout
- 6. Página Pagamentos - Plataforma e-Commerce easypay
- 7. Informações suporte easypay
- 8. Configurar Woocommerce de Testes