Guia de Instalação Shopify Plugin easypay
12 jan 2024
Requisitos iniciais
Verifique as suas configurações internas com a easypay:
- Se a sua conta de cliente está ativa;
- Se não tem endereços IP estáticos definidos no seu Backoffice easypay
(contacte o departamento de suporte da easypay); - Se tem permissões no Menu Equipas no seu Backoffice easypay.
Se tiver dúvidas sobre as configurações, deve verificá-las com o departamento de suporte da easypay antes da instalação.
Registo de Clientes – (Para Clientes)
Criar uma conta na nova plataforma do painel de instrumentos
Crie uma Nova Conta em Modo Produção
(https://shopify.prod.easypay.pt/register)
Crie uma Nova Conta em Modo Sandbox (https://shopify.test.easypay.pt/register)
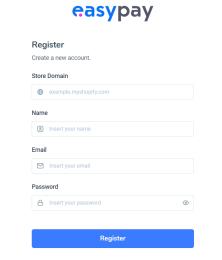
Domínio Loja – É o URL da Shopify
(Exemplo: store.myshopify.com), todas as lojas shopify têm um nome de domínio interno: Cliente / Proprietário / Nome do Gerente da Loja
Email: Cliente / Proprietário / Gerente de Loja Email
Senha: Cliente / Proprietário / Gerente de Loja Senha
Passo 1
Criar App privada Shopify
Tem que criar uma App Privada na sua loja Shopify.
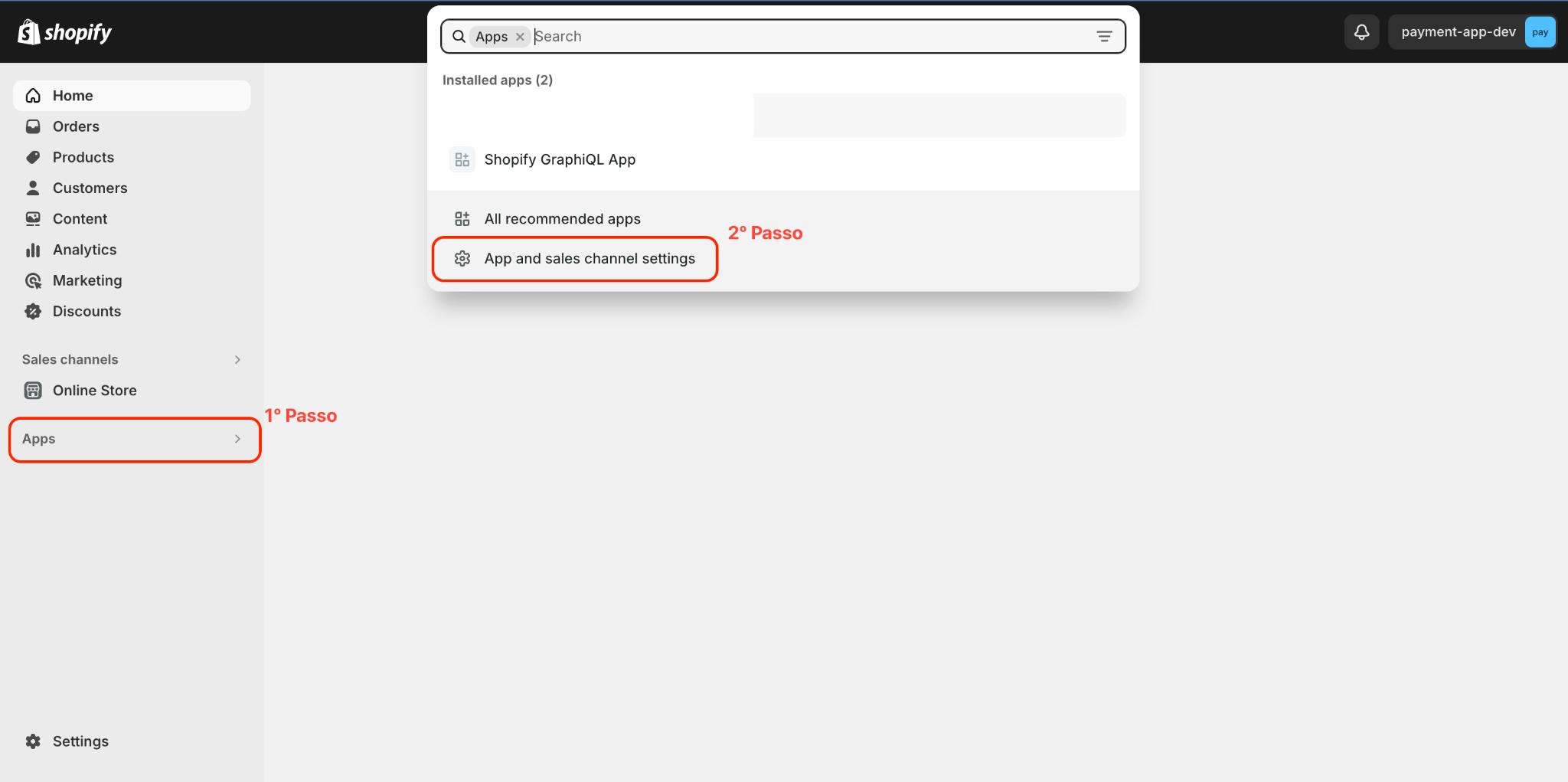
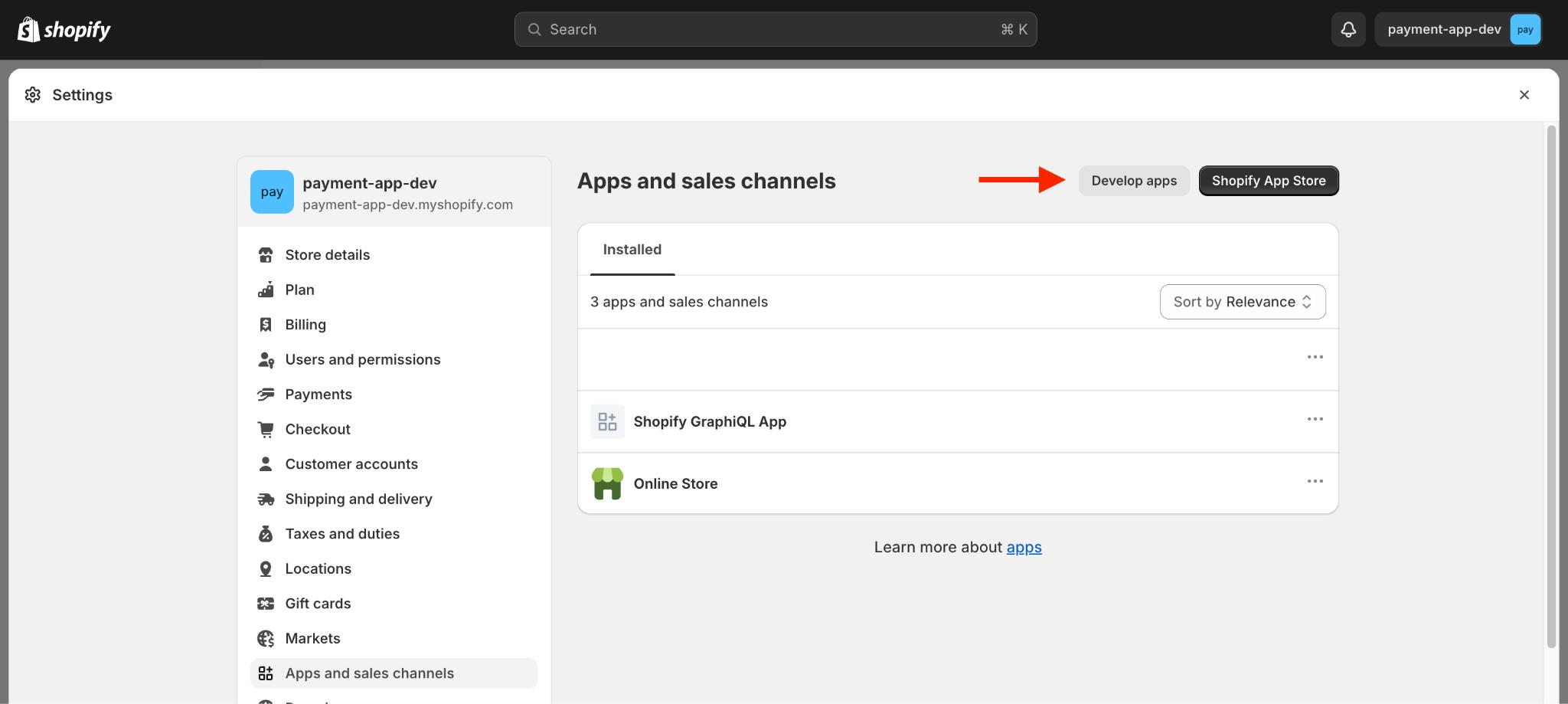
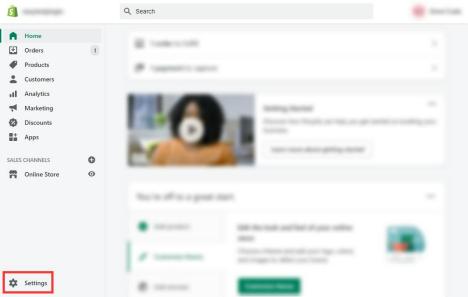
Aqui pode aceder à página de Apps privadas da sua loja. Também pode aceder através da página das Apps clicando Apps (1) e depois desenvolver aplicações (2).
Em seguida, clique em Desenvolver uma Aplicação.
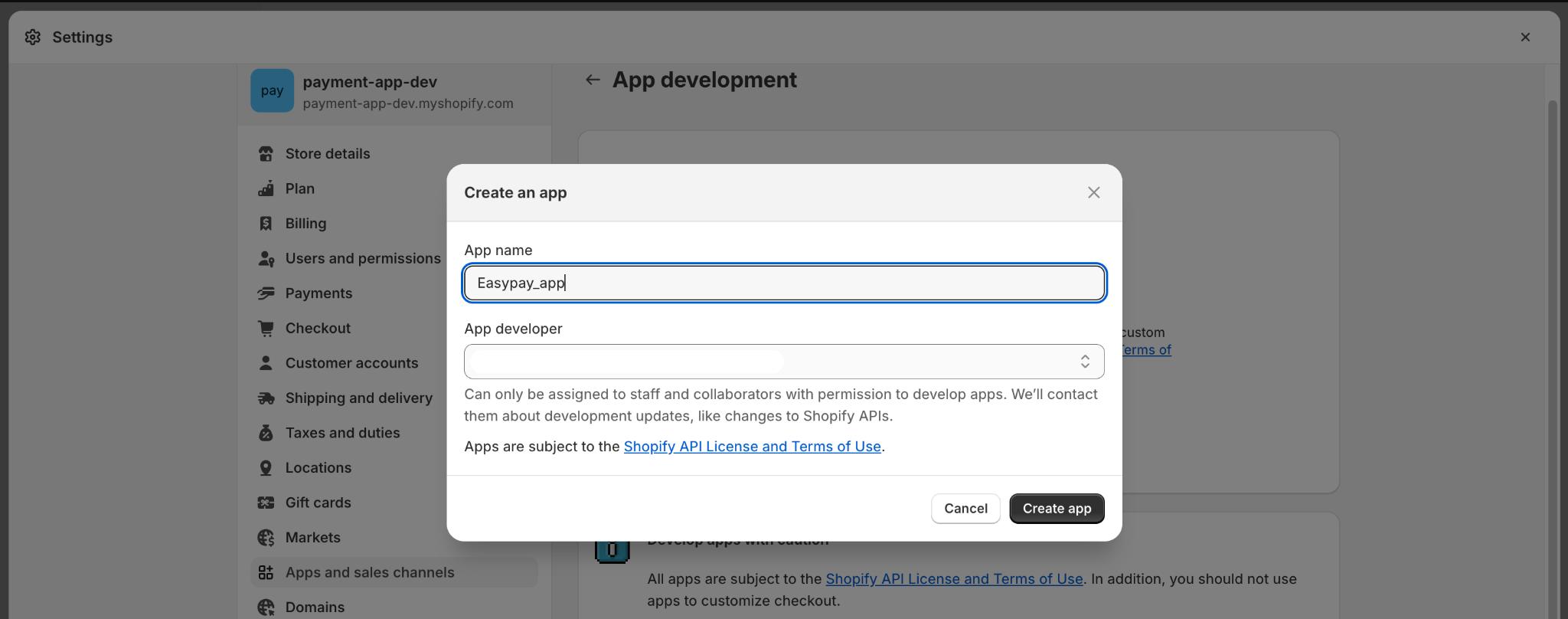
Preencha os campos obrigatórios.
Nome da App Privada: Easypay-app.
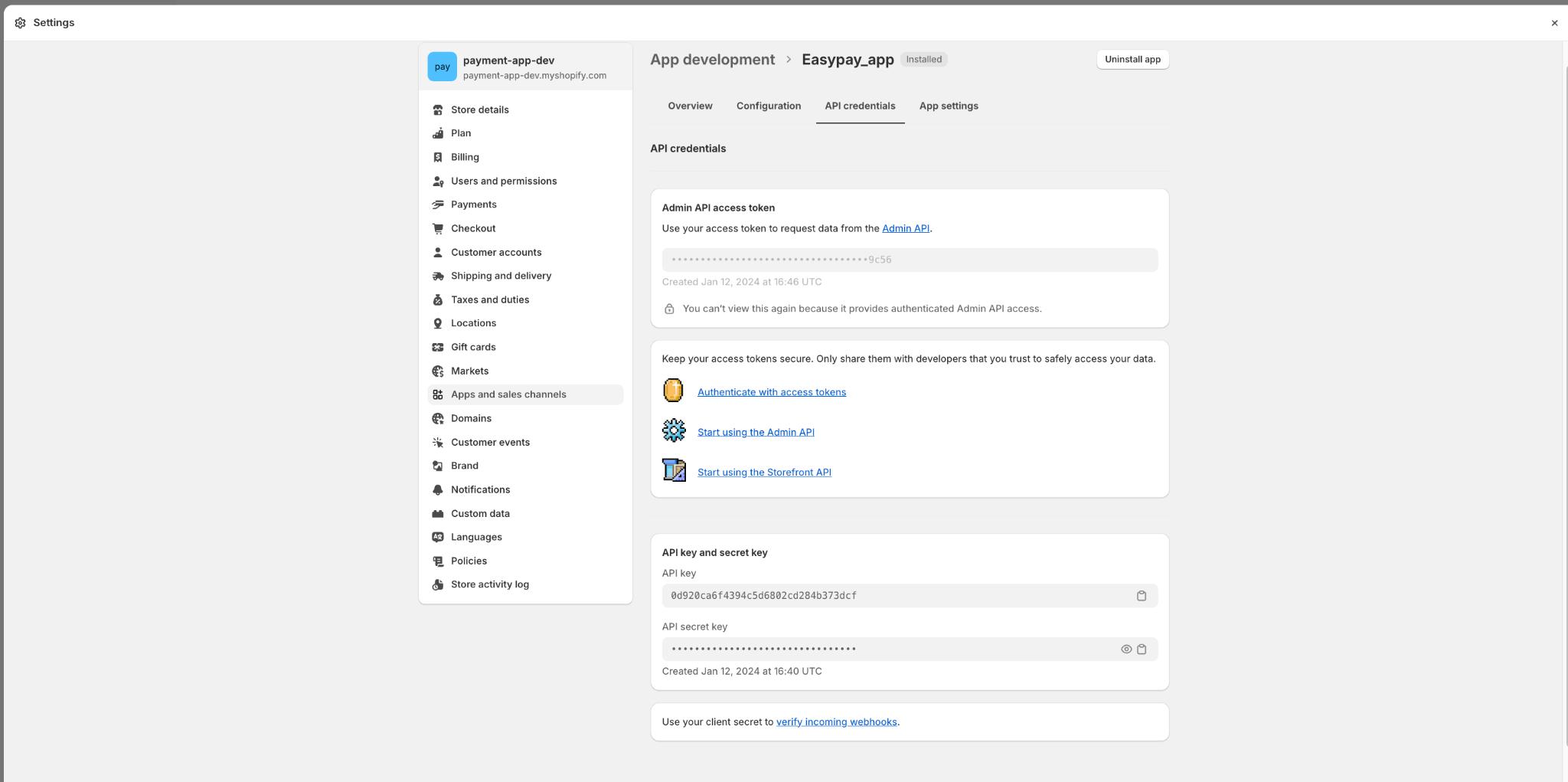
Após criar a App, selecionar a opção Credenciais API.
Irá ficar com duas das três credenciais que terá de inserir no step 2: Chave API, assim como a Password (chave secreta da API).
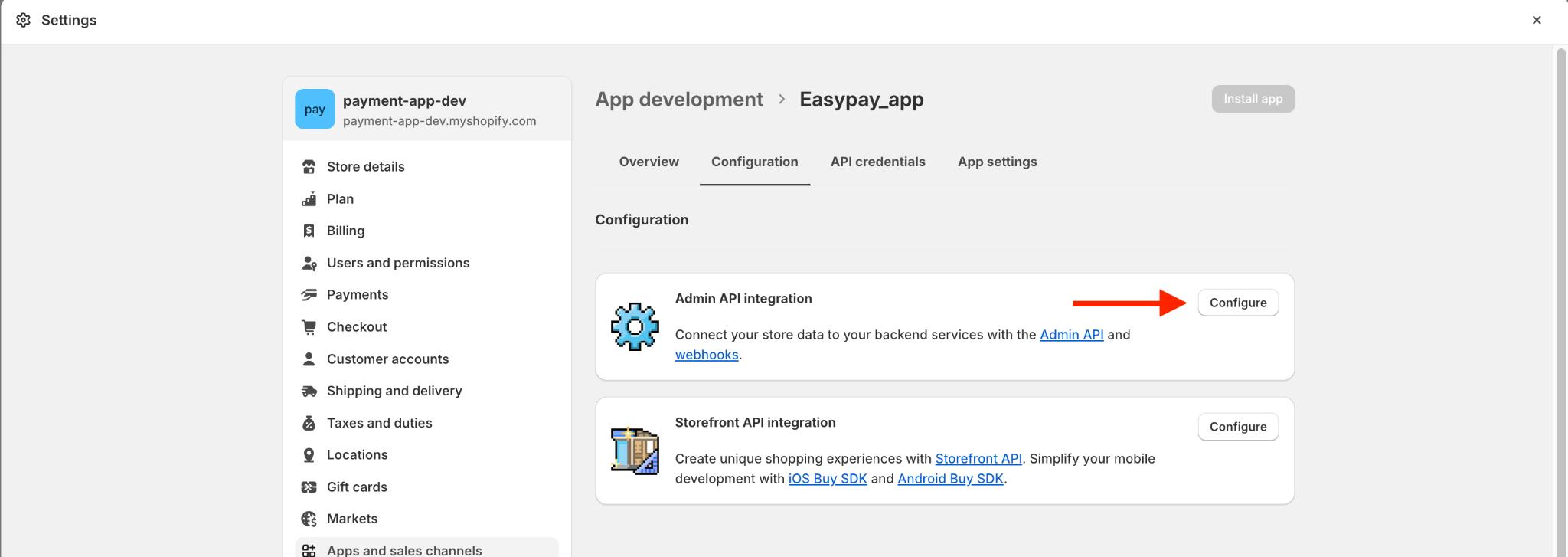
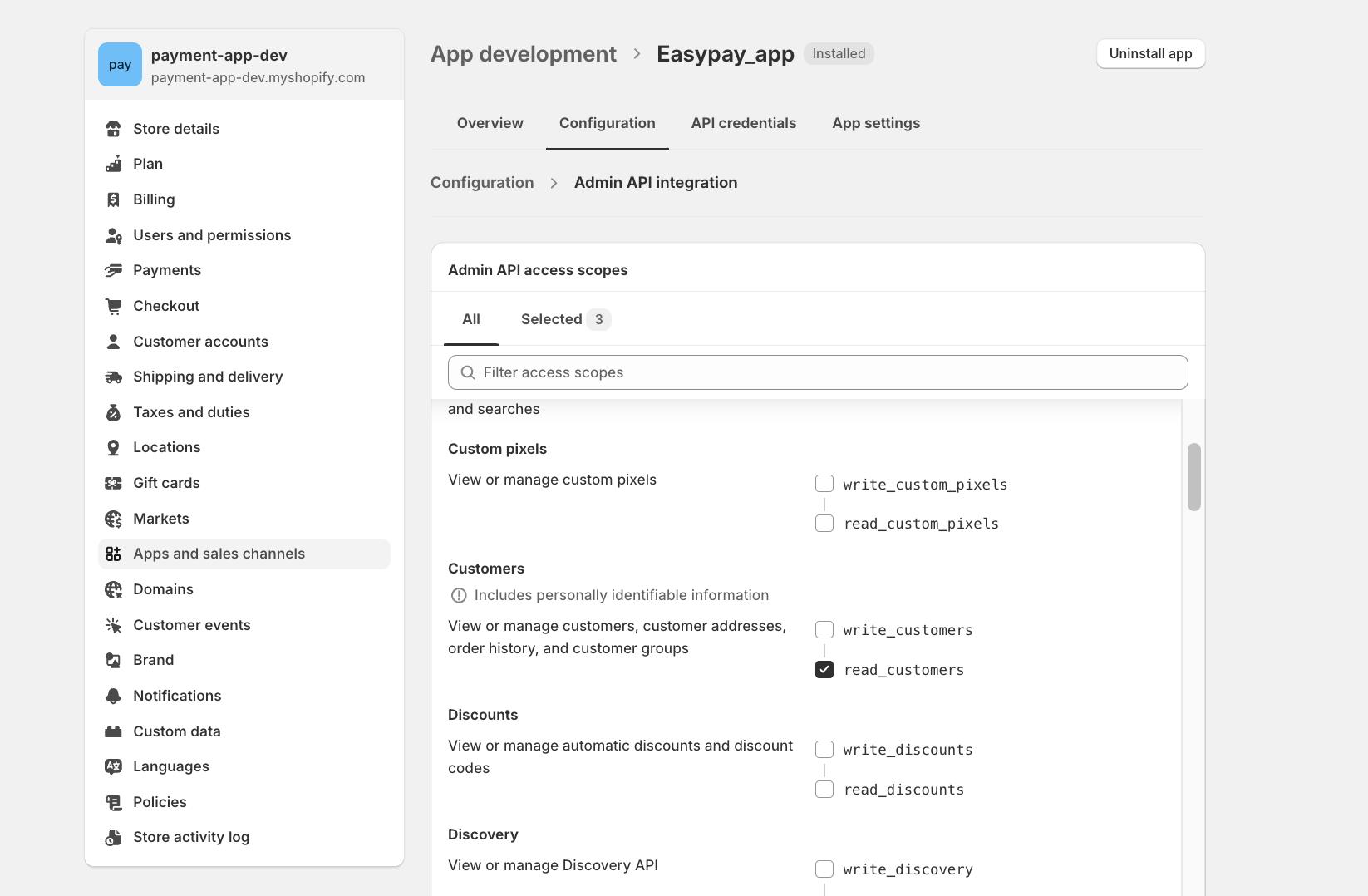
Seguidamente, clique na opção Configurar âmbitos da API admin, de modo a preencher as permissões.
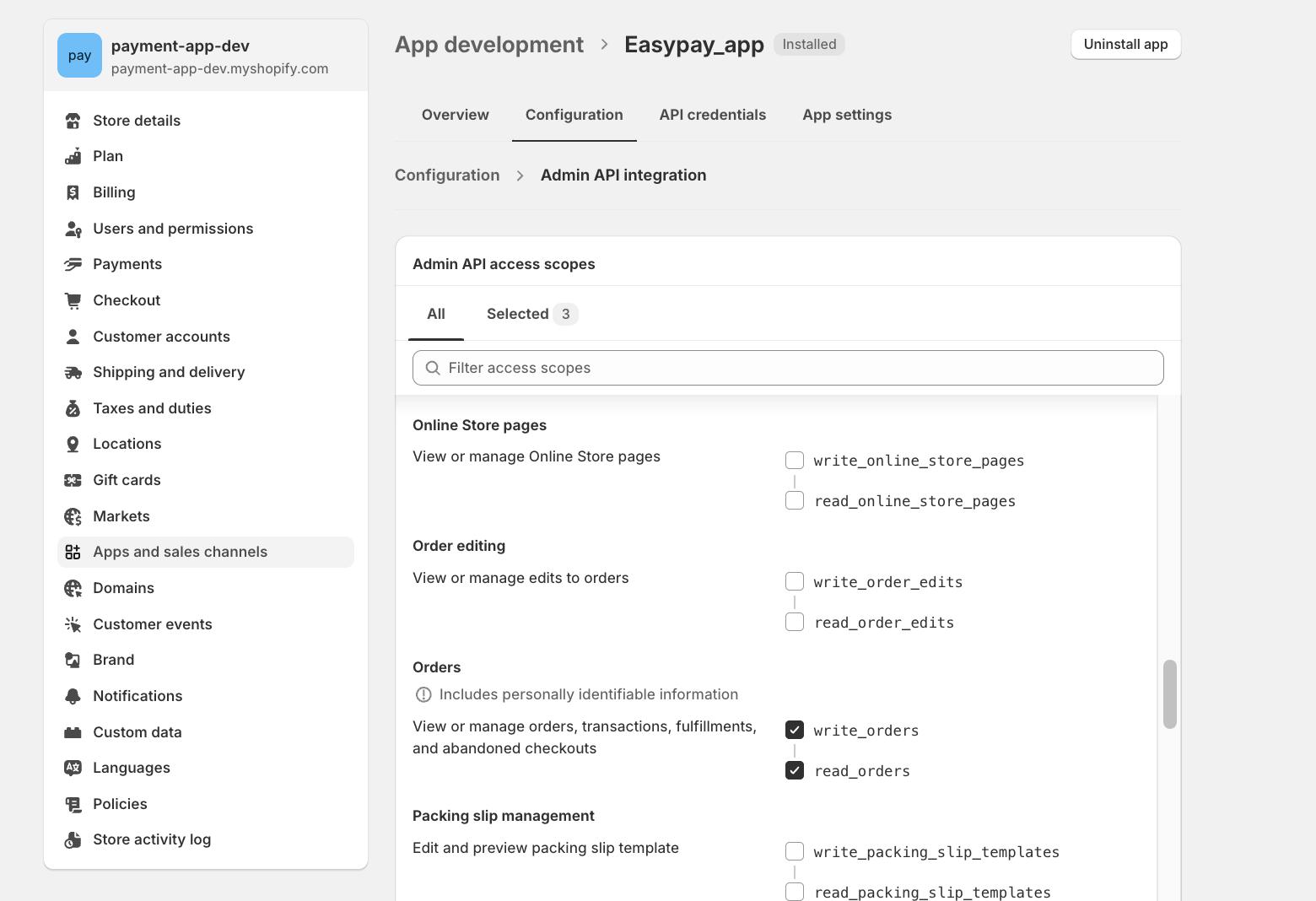
As permissões da API necessárias são:
- Clientes: Acessos de leitura
- Encomendas: Leitura e escrita
- Guardar
- Instalar APP
Adicionalmente, pode remover as permissões definidas para os Produtos como Sem acesso.
De seguida, pode gravar a App privada, clicar na opção instalar aplicação, concordar com a mensagem do Shopify e terá acesso às credenciais da App.
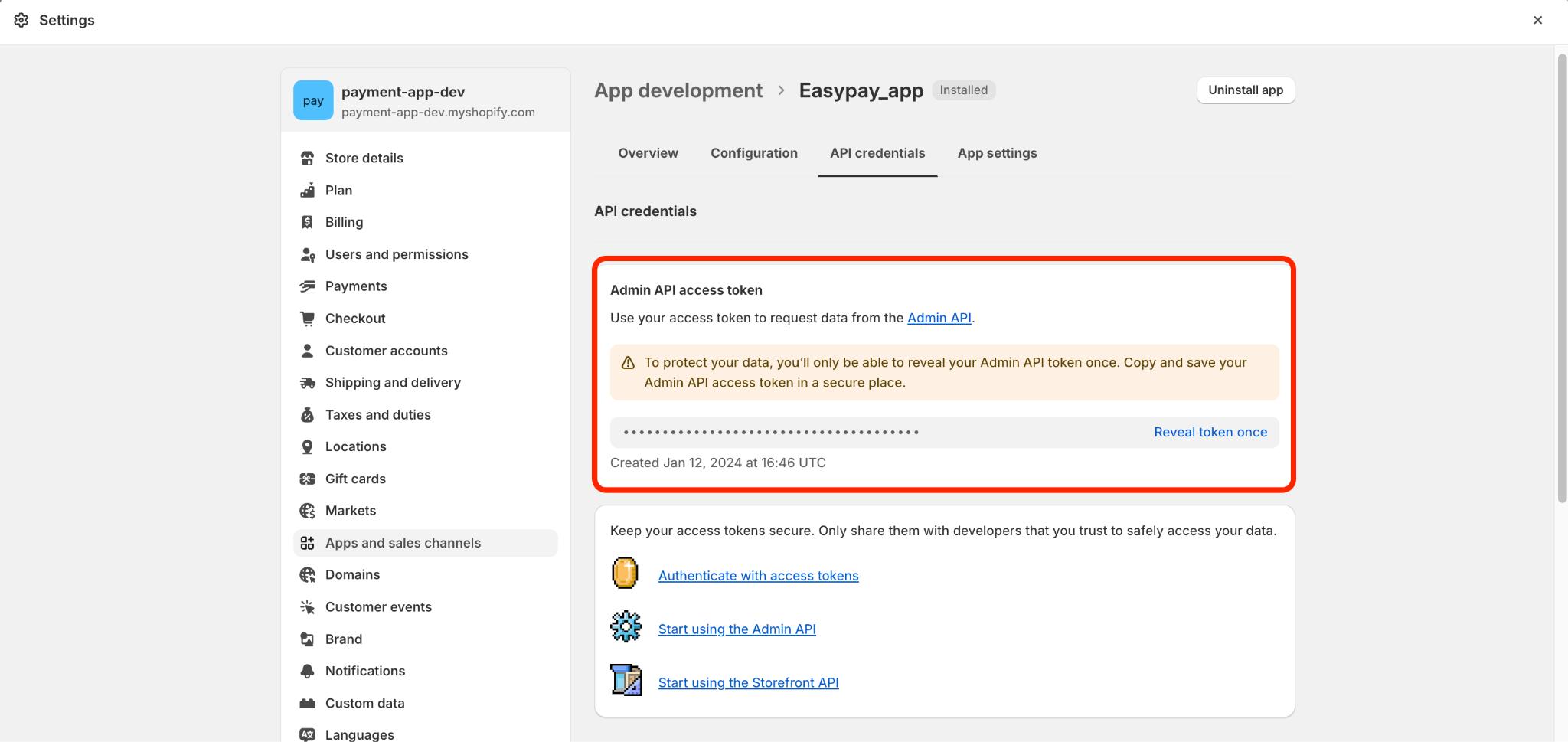
Por fim, irá aparecer o Token de acesso da API de Admin- a 3ª credencial a inserir no próximo passo.
Passo 2
Credenciais Shopify
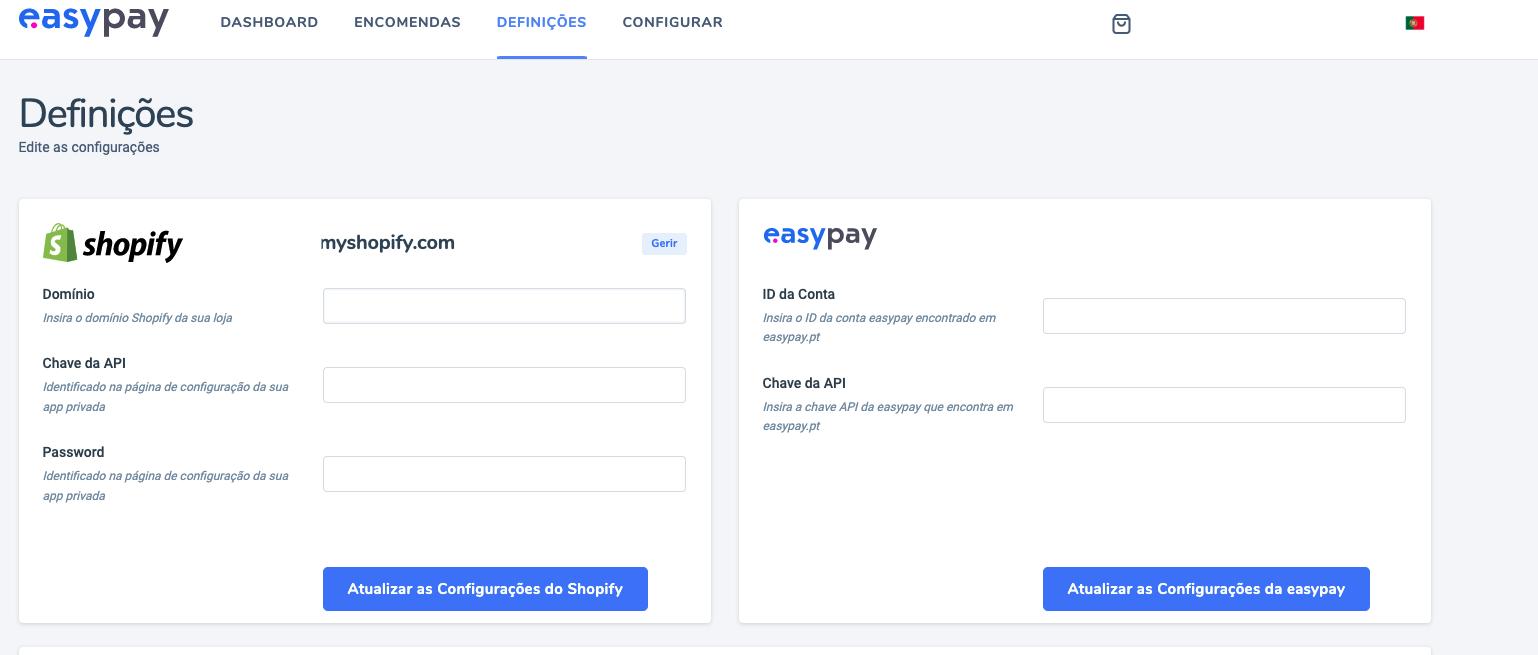
Neste passo, terá de introduzir as suas credenciais da App Privada Shopify (chave de API e password) na página Definição .
Pode encontrar estas informações na página de backoffice da sua Loja em:
Aplicações > Desenvolver aplicação > selecionar a aplicação criada anteriormente.
Se precisar de ajuda para obter estas credenciais, veja o passo anterior.
Passo 3
Credenciais easypay
Aqui, terá de inserir as suas credenciais da easypay (ID da conta e chave da API) na página Configurações.
Pode encontrar estas informações no Backoffice da easypay em Web Services > Plugin > Shopify.
Para criar a chave terá de clicar em +Nova.
As chaves criadas terão de ser inseridas no BackOffice do módulo.
Passo 4
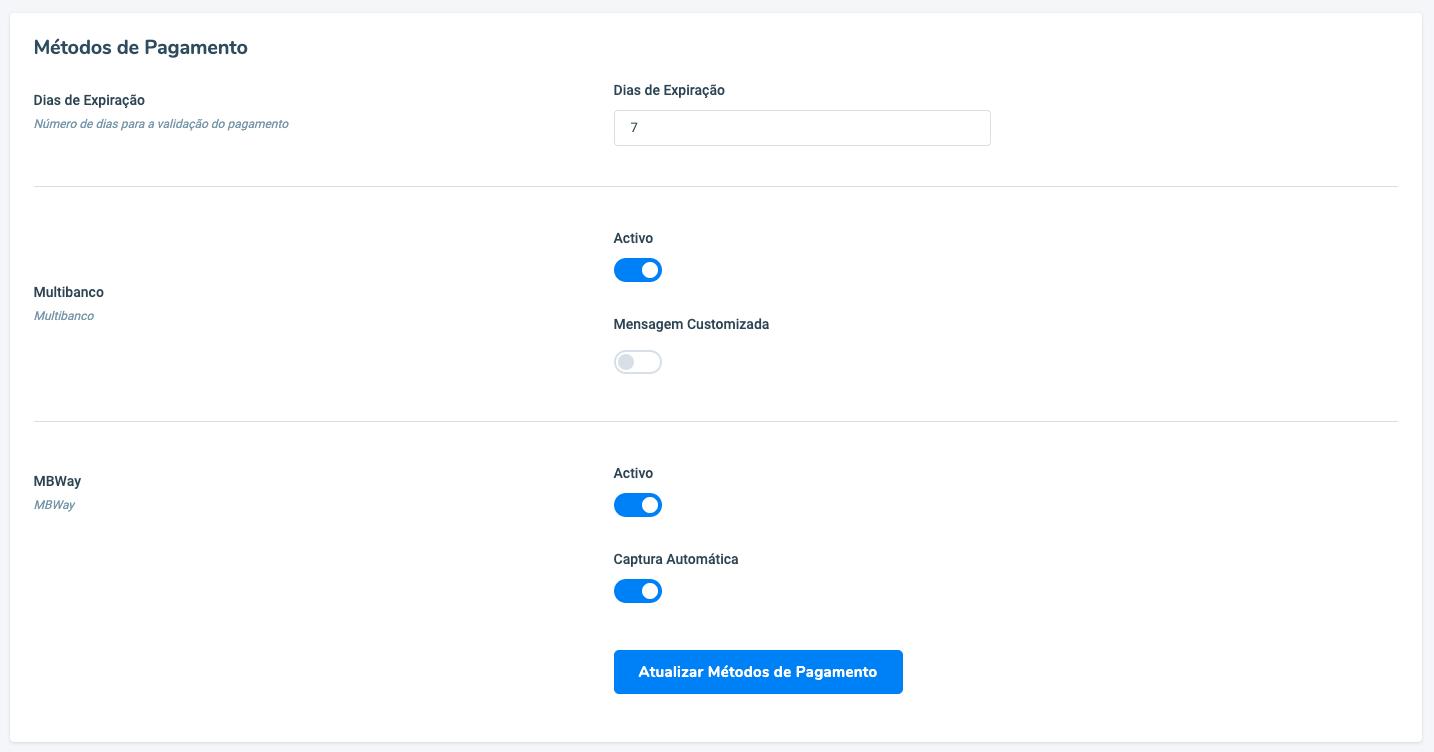
Meios de Pagamento
Posteriormente, terá de escolher pelo menos um método de pagamento que tenha ativo com easypay na Página Configurações.
Passo 5
Adicione a forma de pagamento easypay no Shopify
No Shopify, terá de criar uma forma de pagamento manual chamada easypay.
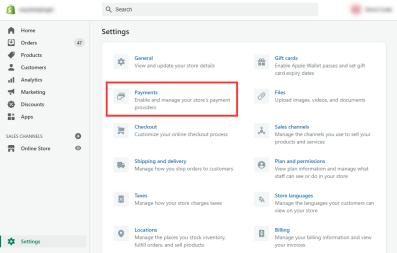
Clique em “Payments”.
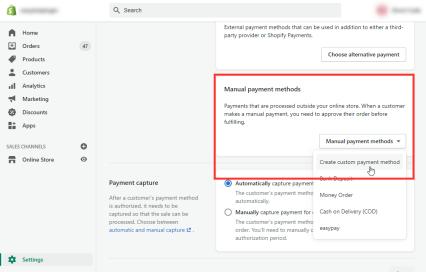
Agora faça scroll até “Manual payment methods” e selecione a opção “Create custom payment method”.
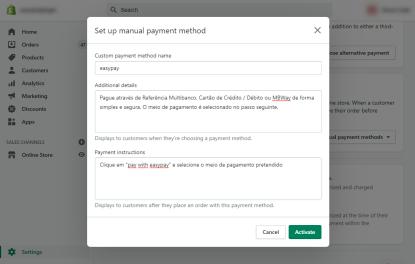
Por fim, insira o seguinte texto no formulário:
Nota: o nome do método de pagamento personalizado TEM de conter a palavra easypay (verifique a próxima página).
Bom Exemplo: “easypay: Referencias MB, MBWay, Cartões Visa & Mastercard”; “easypay”
Mau Exemplo: “Referências MB, MBWay, Cartões Visa & Mastercard”
Detalhes adicionais: pode copiar e colar, ou pode alterar este campo:
“Pague através da Referência Multibanco, Cartão Visa & Mastercard ou MBWay de forma simples e segura. O meio de pagamento é selecionado no passo seguinte.”
Instruções de pagamento: pode copiar e colar, ou pode alterar este campo.
Clique em “pay with easypay” e selecione o meio de pagamento pretendido.
Passo 6
Defina o código personalizado na Shopify
Aqui, precisa de copiar o seguinte código (atenção que não podem existir espaços, nem no início, nem no fim do código):
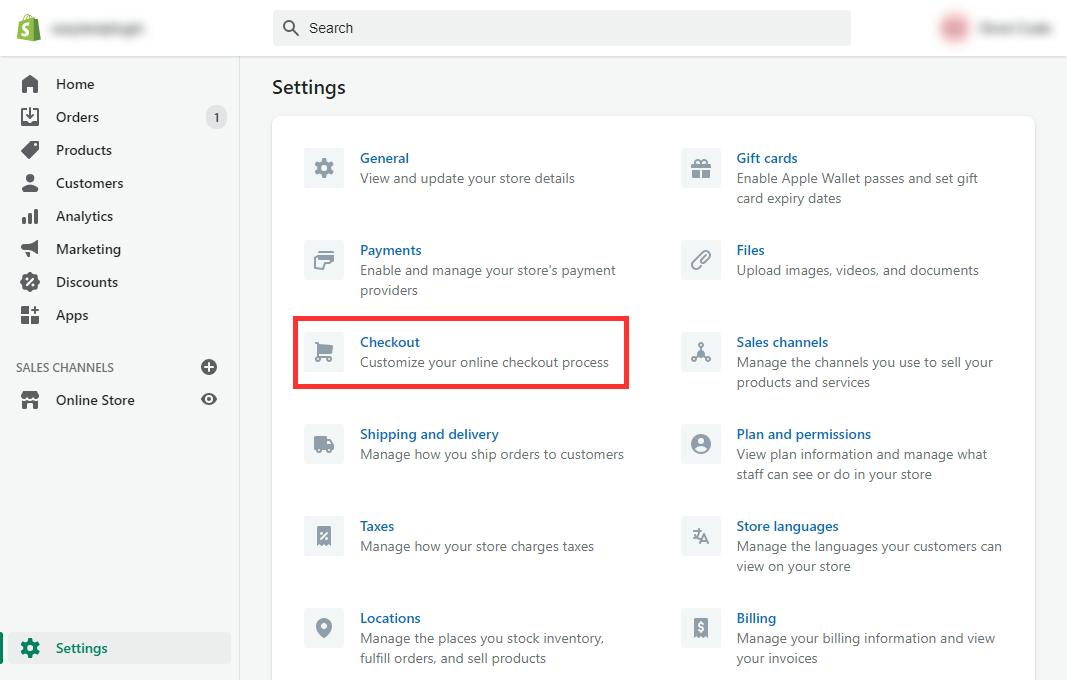
Por fim, vá à página das Definições do Shopify:
<script>
document.addEventListener("DOMContentLoaded",()=>{let e=document.getElementById("easypay-checkout-script"),t=window.location.search.includes("r=1");if(!e&&!t){let c=window.location.href,n=c+(c.includes("?")?"&":"?")+"r=1";location.replace(n)}});
</script>
{% assign gateway = order.gateway | upcase %}
{% if gateway contains "EASYPAY" %}
<script id="easypay-checkout-script" src="https://shopify.prod.easypay.pt/easypay-checkout.js"></script>
{% endif %}
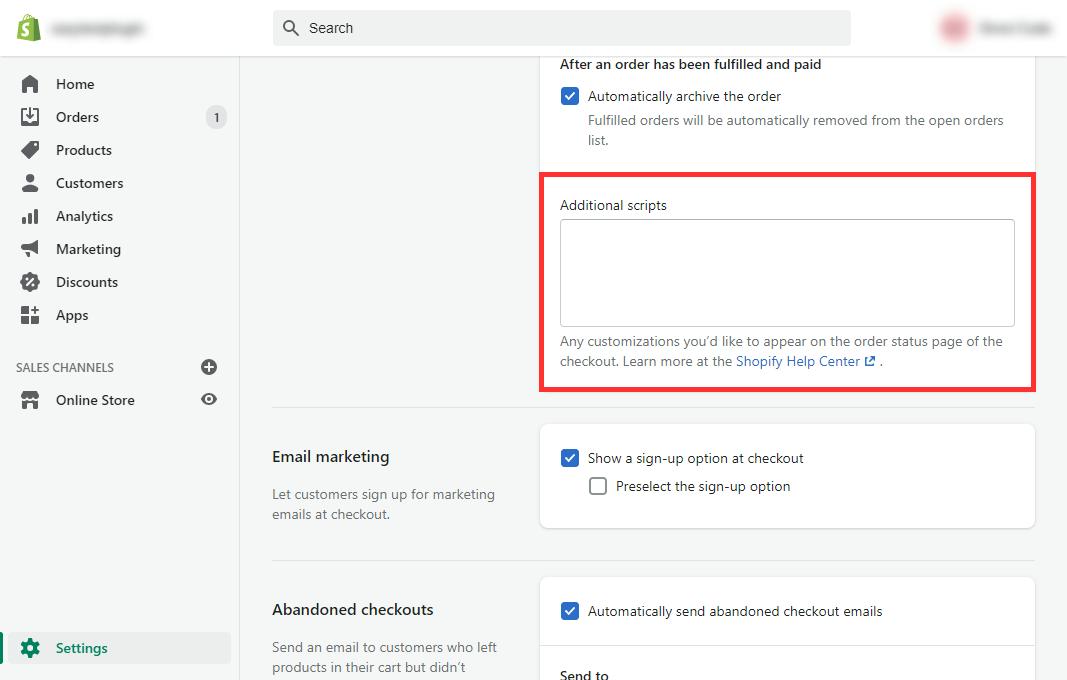
Vá até “Processamento da Encomenda” e coloque o código que copiou na caixa de texto Scripts adicionais.
Por fim, e uma vez que já tem as configurações feitas, deverá realizar um teste com
cada meio de pagamento, por forma a verificar que está tudo funcional.